BugHerd Review 2025: Bug Tracking Tool & Visual Feedback Software
In this in-depth BugHerd review, we’ll take a closer look at what BugHerd Visual Website Feedback Tool for Bug Tracking does, what its key features are, and how it works.
If you’re a software tester, QA specialist, or developer, you know that tracking and logging bugs is an essential part of the job. But doing this can be tedious and time-consuming – especially when you have to track them down in multiple places.

BugHerd is a tool that can make this process simpler and faster, by allowing you to track and log bugs directly from your web browser.
What is BugHerd?
BugHerd is a visual bug tracking and website feedback tool that allows you to easily track bugs and feedback on websites.
This Australian startup provides an easy way for your clients to pin feedback to elements on webpages, making it easy to locate issues and provide screenshots or video.
BugHerd not only allows you to replicate and fix the bug, but also provides useful information such as which browser was being used, the operating system, screen resolution, CSS selector data and more.
Note: 14 days Free Trial and no credit card needed upfront.
Why BugHerd Software?
Let’s say you have just designed and delivered a new website to your client.
But then, out of nowhere, your client emails you saying there’s a problem and then another one and another with an inbox full of vague emails.
Your clients will get annoyed with you constantly asking questions like what browser are you using? which URL are you looking at? can you take a screenshot for me?
Imagine if there was a way to make invisible notes on websites – only the people you give permission can see these annotations.
That’s exactly what BugHerd does.
Bugherd is like adding a sticky note to the page that lets you know where an issue occurred.
Clients can easily find and click on issues, leaving feedback that developers can use to fix the problem.
With just one click, developers have all the info they need to see where an issue was and how to fix it–making Bugherd essential for anyone who wants streamline the process of collecting feedback and fixing issues.
BugHerd Features
- Easy Installation: You have the option to either install a Javascript snippet or utilize a browser extension- both are easy to set-up.
- Easy to use platform: You can quickly get feedback from your clients with just a few clicks.
- Public feedback: You can constantly collect feedback from customers on your active website.
- Video Feedback: You can create a video of your screen and add comments. This is perfect for explaining multi-step interactions or more complicated scenarios.
- Visual Task Board: Your team’s feedback will show up on the Task Board as tasks. Task board makes it simple to keep track of all the feedback you’ve received for your website project and prioritize, assign, add a due date, and track bugs to closure.
- Task information: Captures technical information such as browser, operating system, screen resolution and more to assist you in swiftly resolving any bugs.
- Comments: Pin comments to the elements of a website.
- Unlimited Guests: You can invite an unlimited number of clients and stakeholders to give feedback.
- Unlimited Projects: You can create as many or as few projects as you need.
- Version control-sync: Allows developers to update bug information using GitHub, GitLab or Bitbucket- all within commit log messages.
- Integration: BugHerd integrates with popular tools such as GitHub, Slack, Zapier and more.
Integration

Slack, GitHub, Zapier, Wordpress, and Integromat are some of the development tools that BugHerd integrates with, or you can use Zapier to connect to over 1500 apps.
In the near future, BugHerd plans to add more integrations such as – Trello, Jira, Asana, Clickup, Monday.com, Azure Dev Ops.
BugHerd Pricing
BugHerd comes with 4 plans (all plans include unlimited projects and guests).
- Standard plan: $33 per month for 5 team members (billed annually) with 10 GB storage
- Premium plan: $108 per month for 25 team members (billed annually) with 50 GB storage
- Deluxe plan: $191 per month for 50 team members (billed annually) with 150 GB storage
- Enterprise plan: Contact BugHerd for Enterprise plan
All plans include, 14 day free trial, exceptional support, and you can switch plans any time you like.
Installation Steps
Sign up for a free 14 days trial by clicking this free trial link.
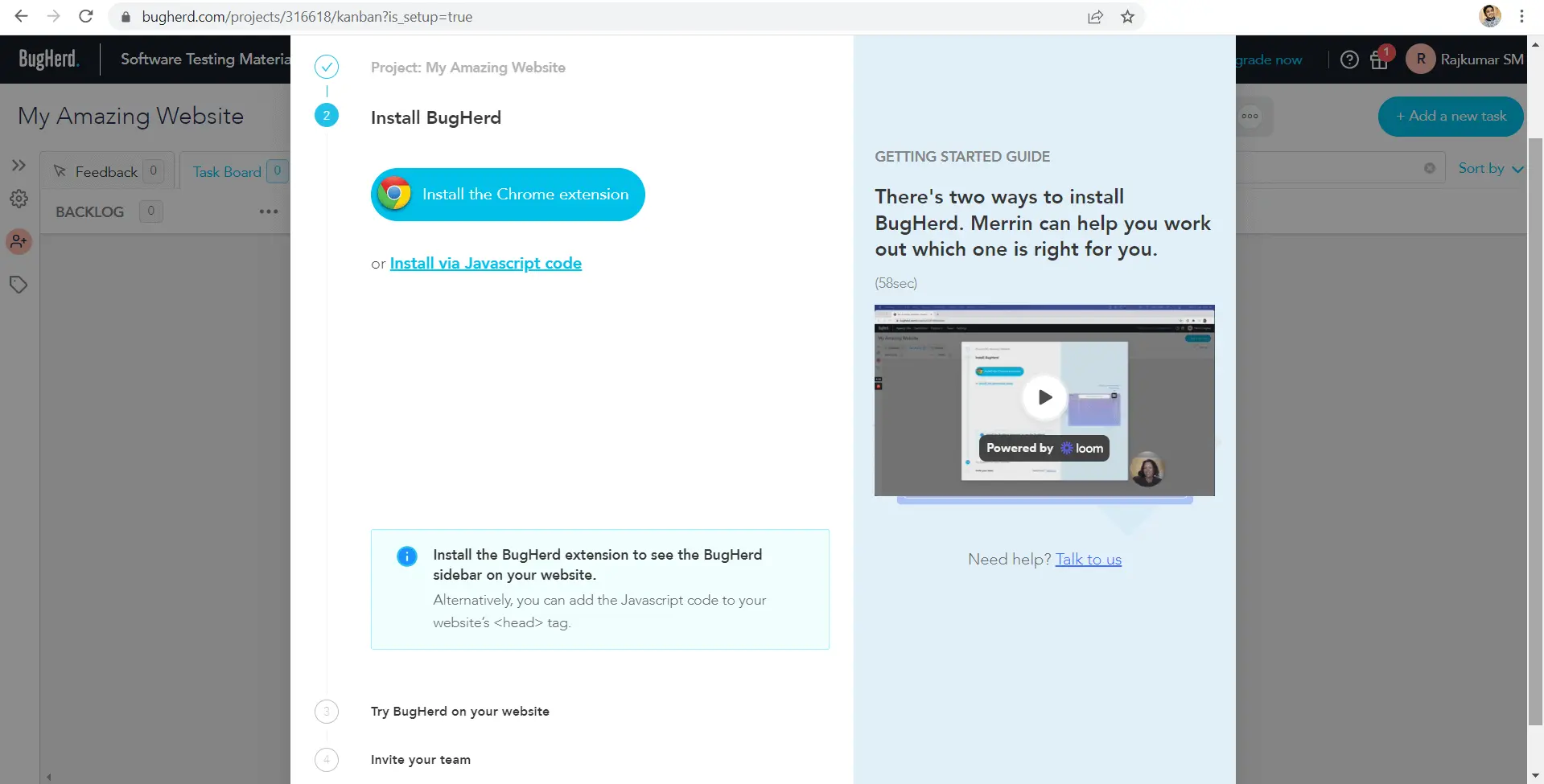
BugHerd is simple to set-up (a cloud-based issue tracking and project management software solution for websites) by either installing Browser Extension or adding a JavaScript Snippet.

Registering for BugHerd is extremely easy, and you can start using the tool immediately.
Upon registering, you will be taken on a tour of BugHerd’s main features so you are familiar with how it works.
In addition to installing the BugHerd browser extension, the JS snippet can also be used to allow access to mobile devices and a wide range of browsers.
If JavaScript code is installed instead, then your clients won’t need an extension.
BugHerd Tutorial (Step-By-Step)
Getting started with BugHerd is a breeze! To get set up, simply add your website URL to the extension and begin giving feedback or inviting guests to join your project – all in less than 5 minutes.
This step-by-step guide makes it easy for anyone, regardless of experience or tech skills, to get started on their first project.
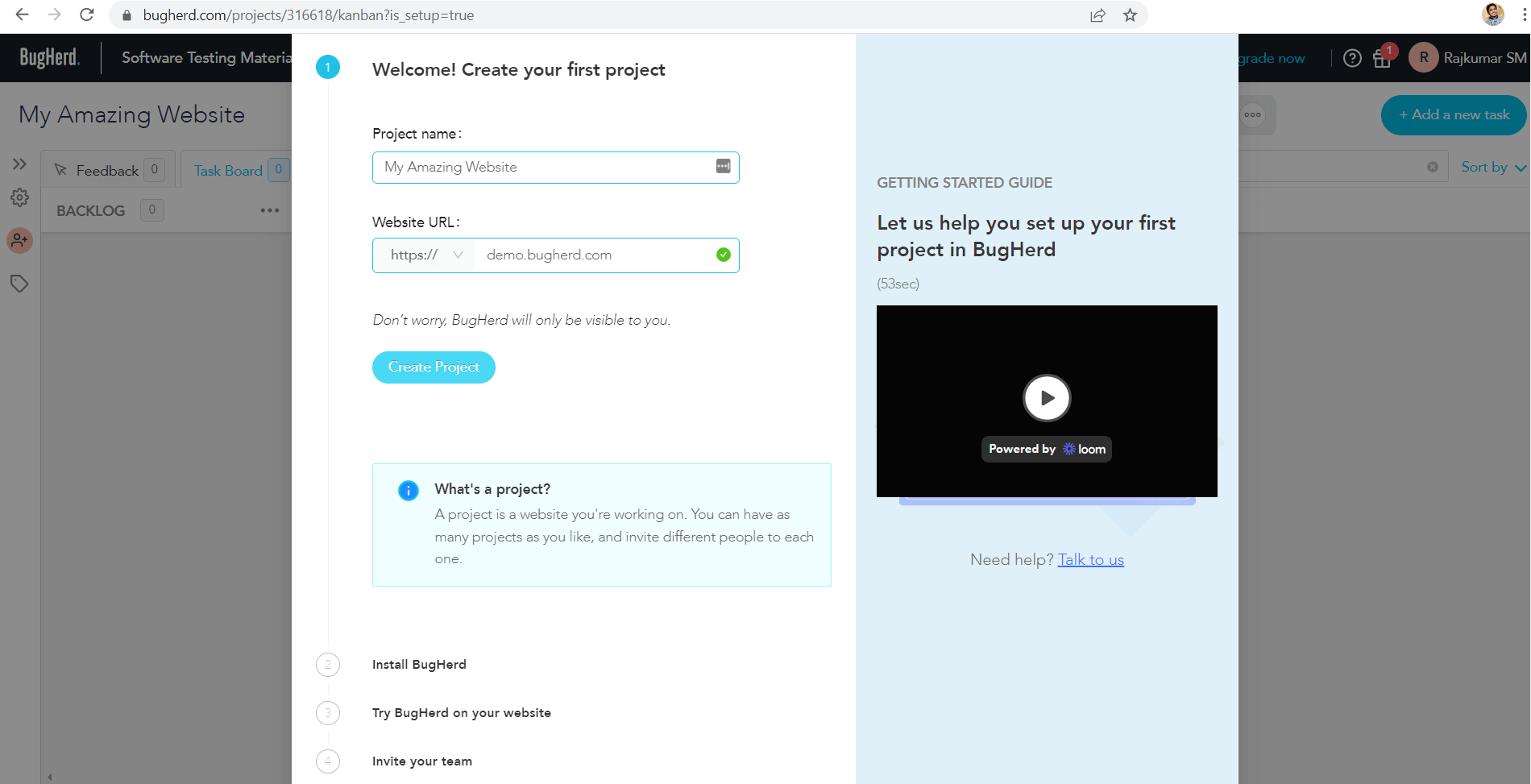
Step #1: Create New Project
To create a new project, enter “Project Name” and “Website URL” and click on “Create Project”.

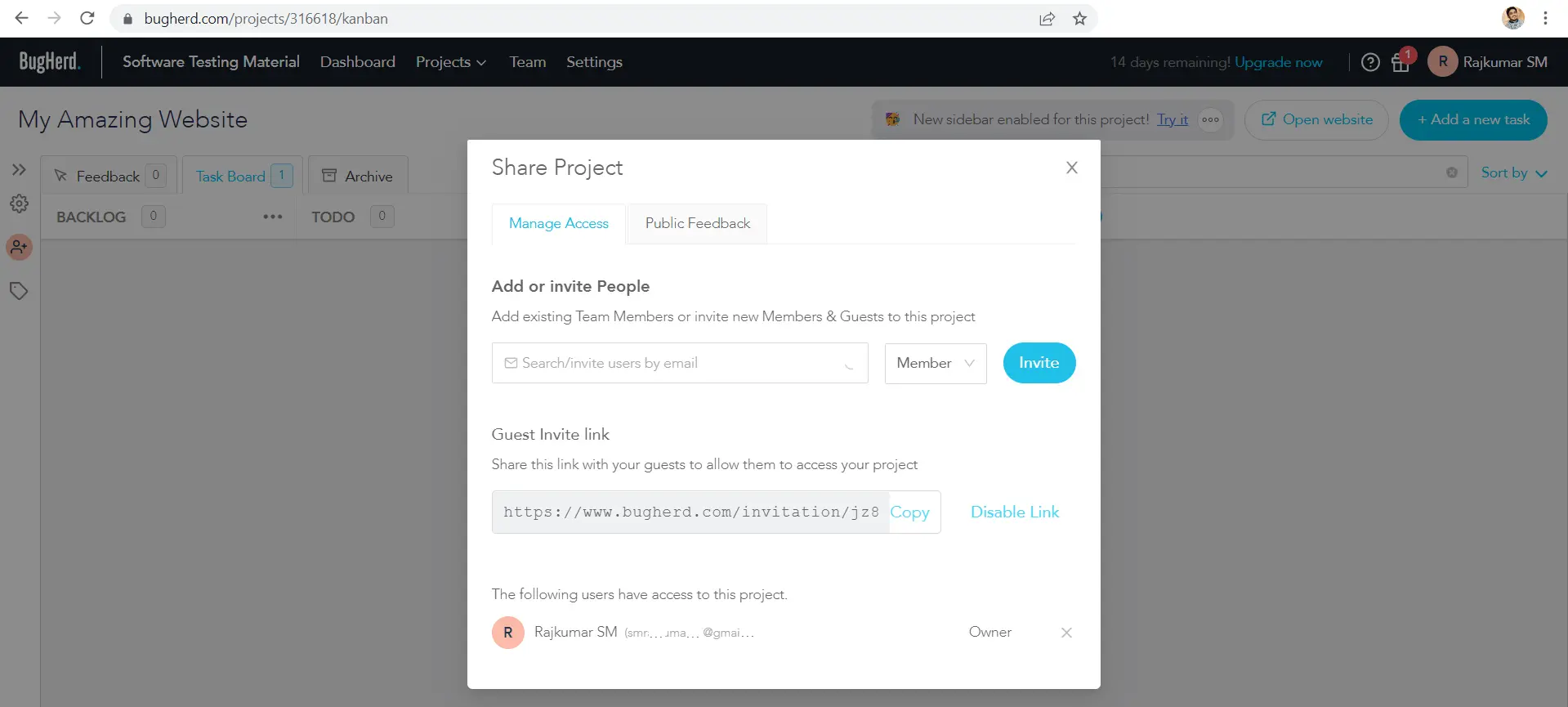
Step #2: Share Project
Once you create your project, you can set up the team by adding team members to the project within your account.
You can invite clients by sending an email to provide feedback on the website. You can also test your website by yourself.
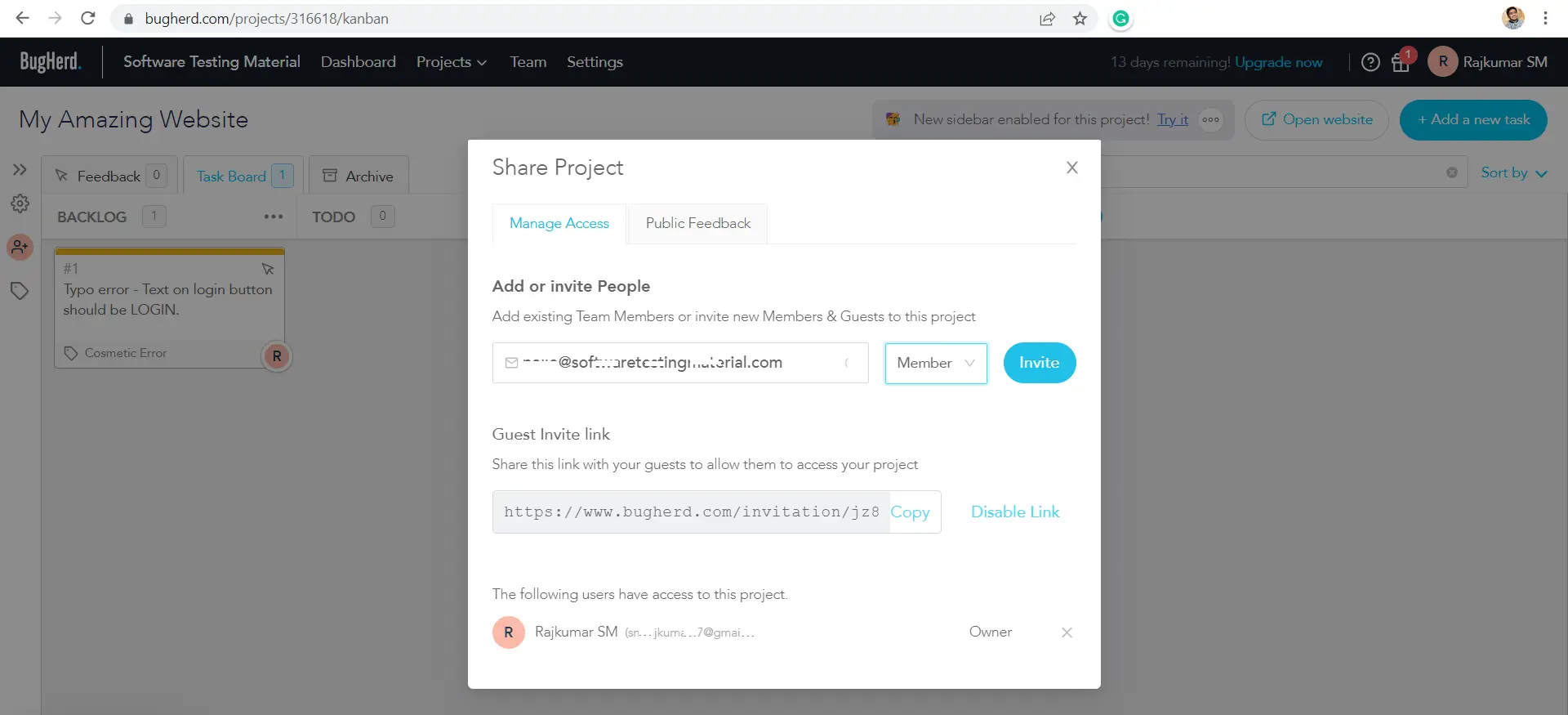
As shown in the below screenshot, you can add members and send invites to them or you can share “Guest Invite Link” with your guests by copying the link.

Let’s see how to send invitations to your members/guests in real time.

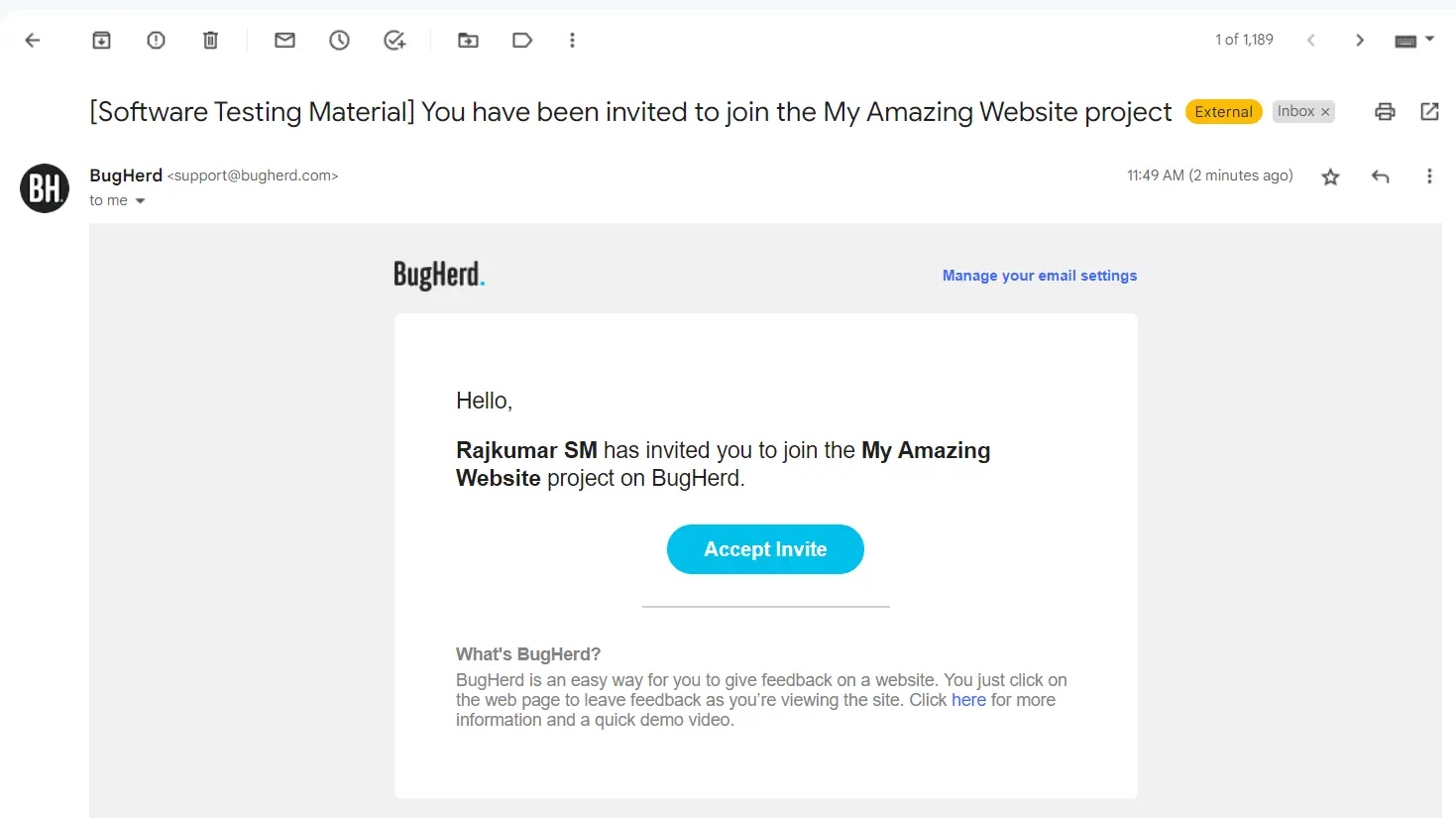
Your member/guest gets an email as shown below.
Your members/guests can click on the “Accept Invite” link to join in the project.

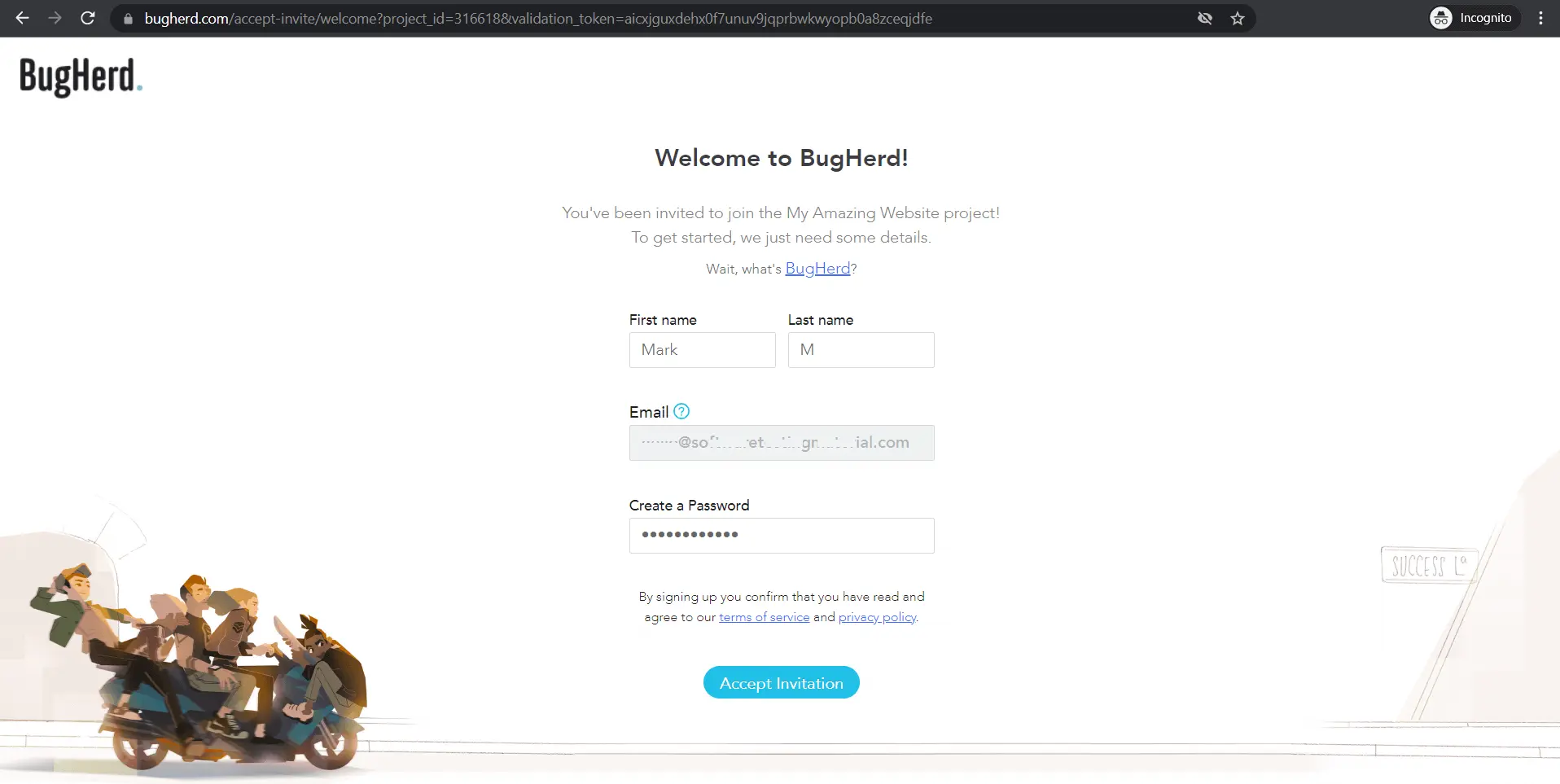
Enter all the required information then click “Accept Invitation”.

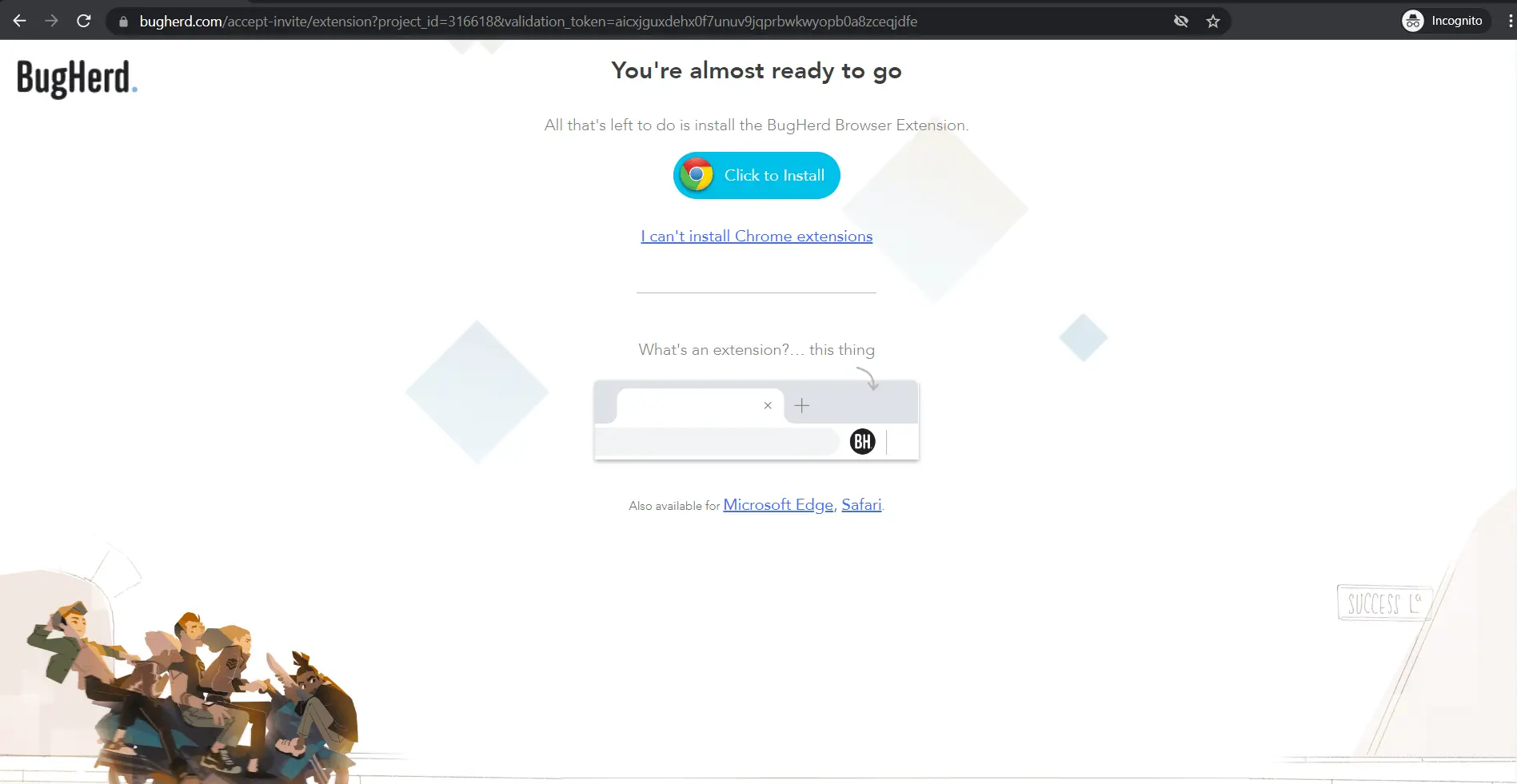
In order to use the website, members/guests will be asked to download a BugHerd extension.

Step #3: Test Your Application
Now, let’s see how to test a website and report an issue and manage it on task board.
In the below screenshot, there is a sidebar on the right-hand side of the website. Reporting bugs with BugHerd is easy, just click on the “+’ icon which on the sidebar.

Step #4. Report An Issue
Click on the “+” icon and hover over the page element where you see an issue.

Click on the issue on the webpage. Here in the below screenshot we found that the text on the Login button is incorrect.

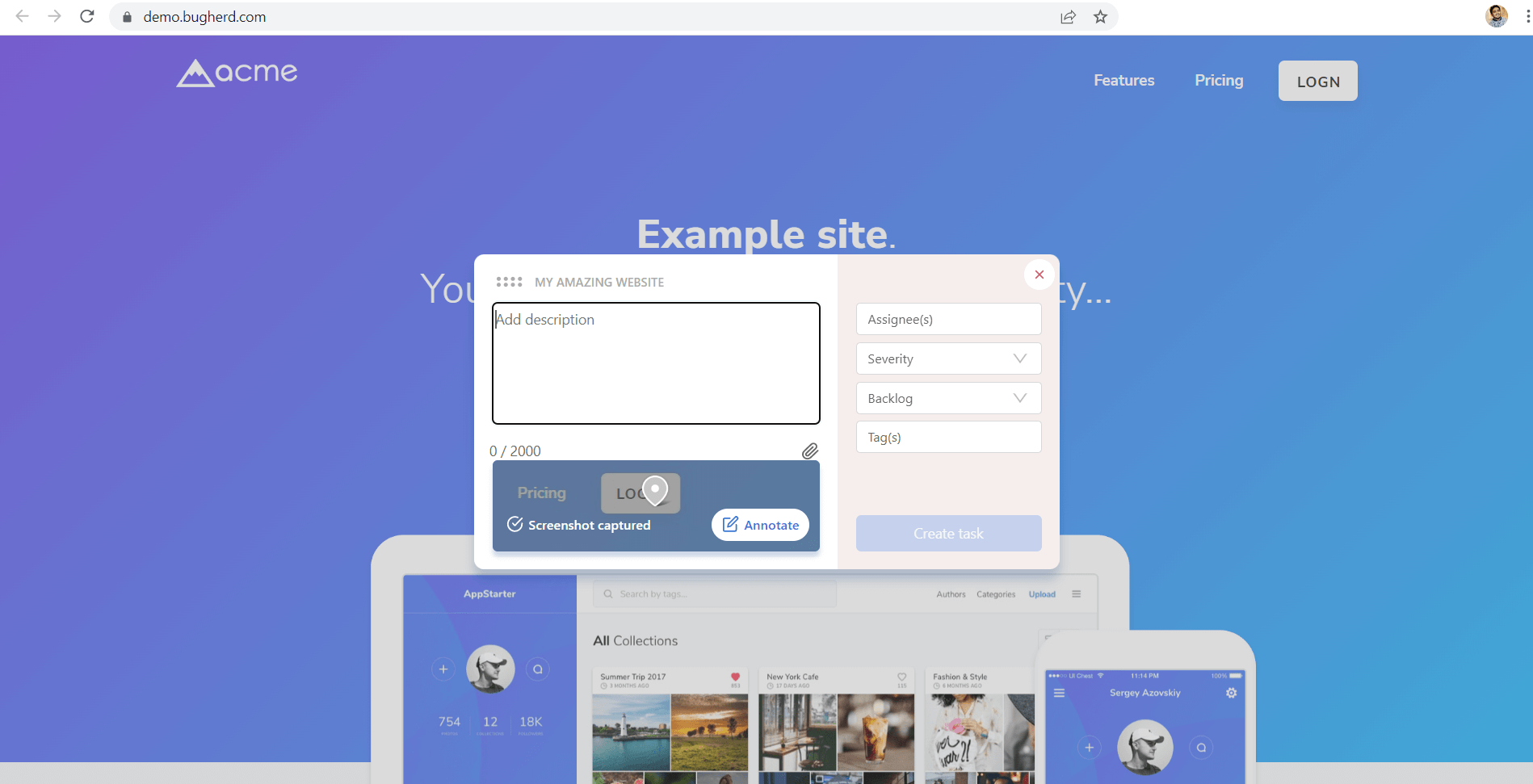
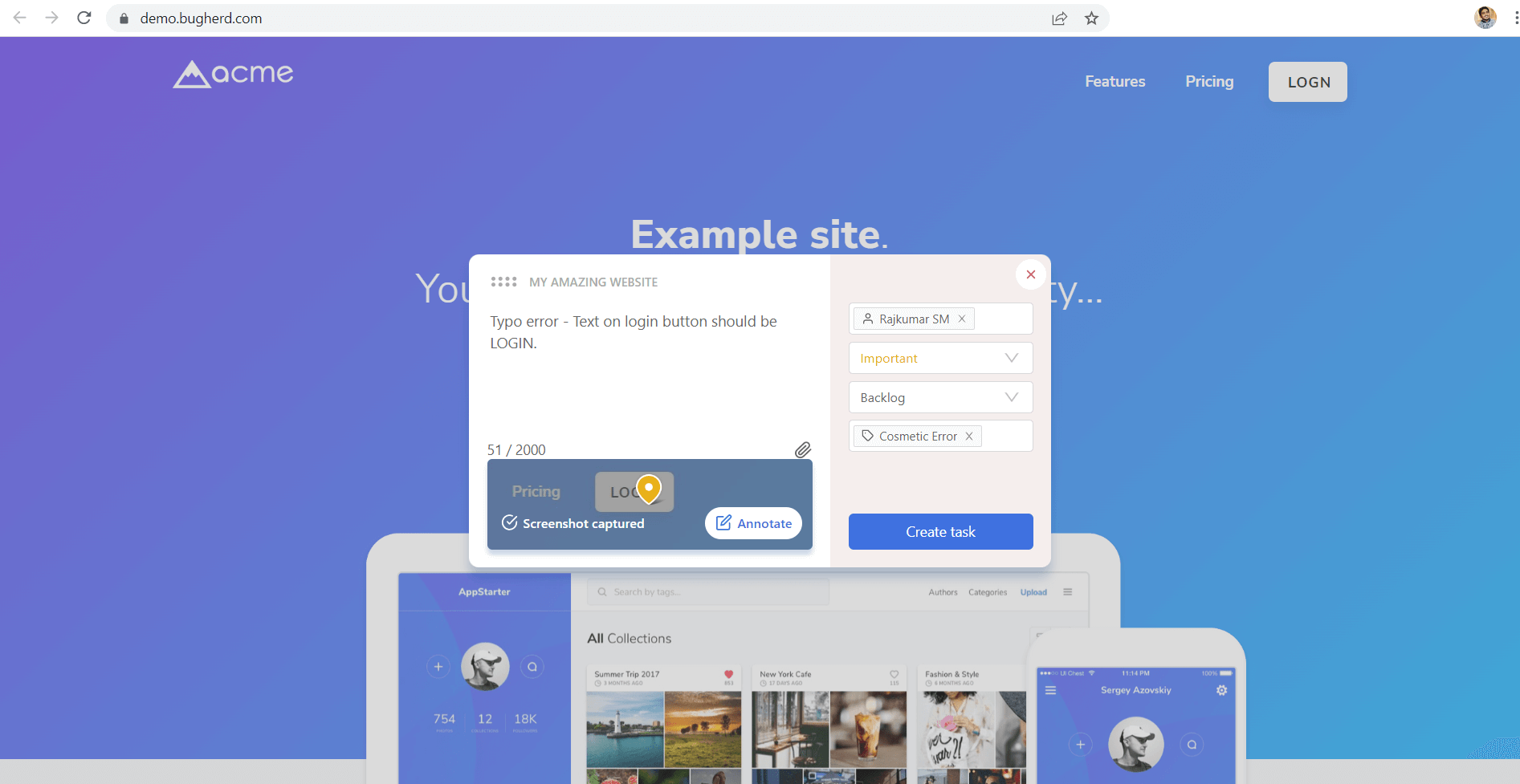
Once we click on the issue, automatically it will open the Task Window where you can report the bug.

Enter all the required information, select an assignee or leave this field blank, set the severity of the bug using the provided scale, upload any attachments if desired, add annotations as needed, then click “Create Task”.

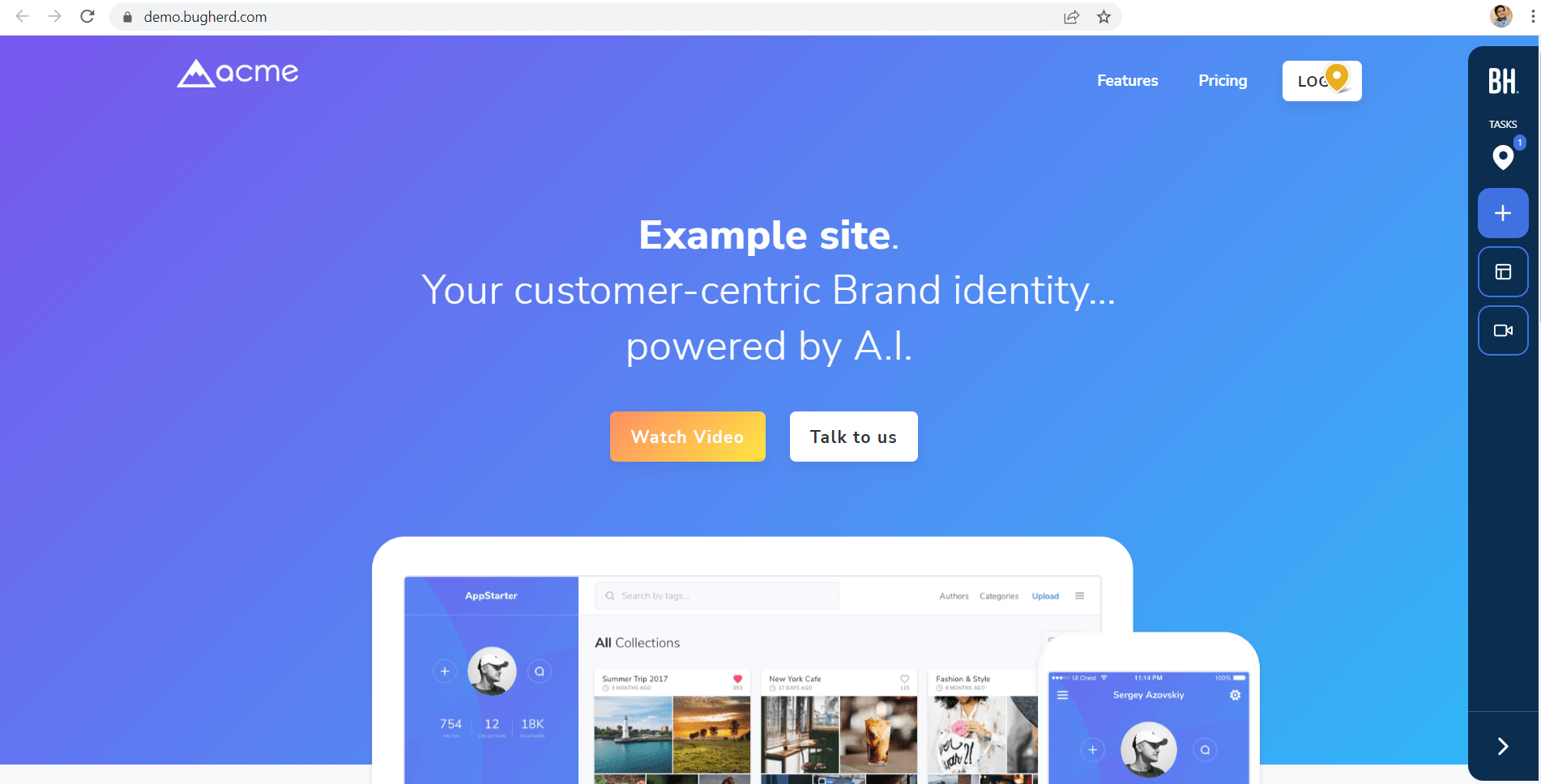
You can see the bug created on the webpage as BugHerd drops a pin on the specific location. (see in the below screenshot).

It automatically captures the screenshot and all the metadata information related to the issue such as reporter details, operating system, browser, resolution and browser window size and auto logged in the ticket.

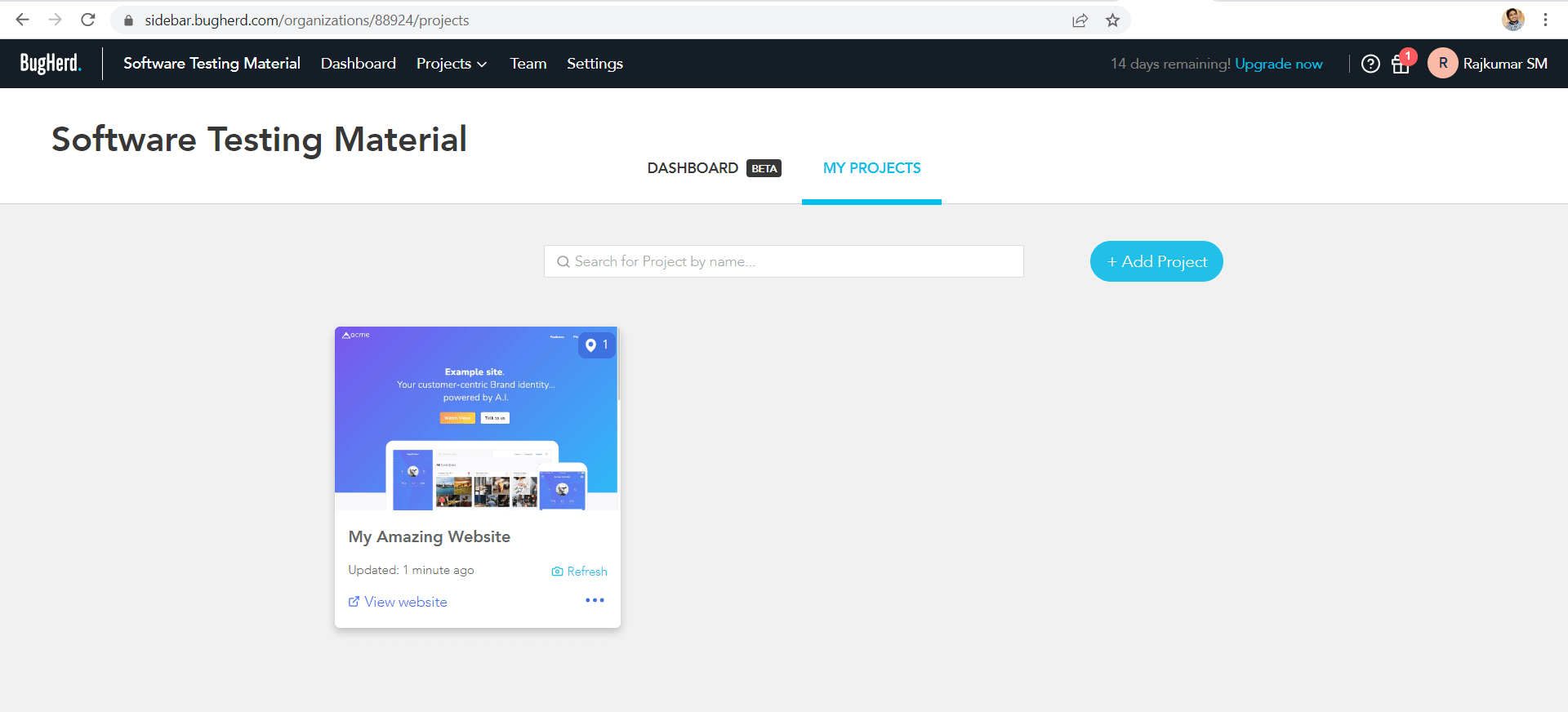
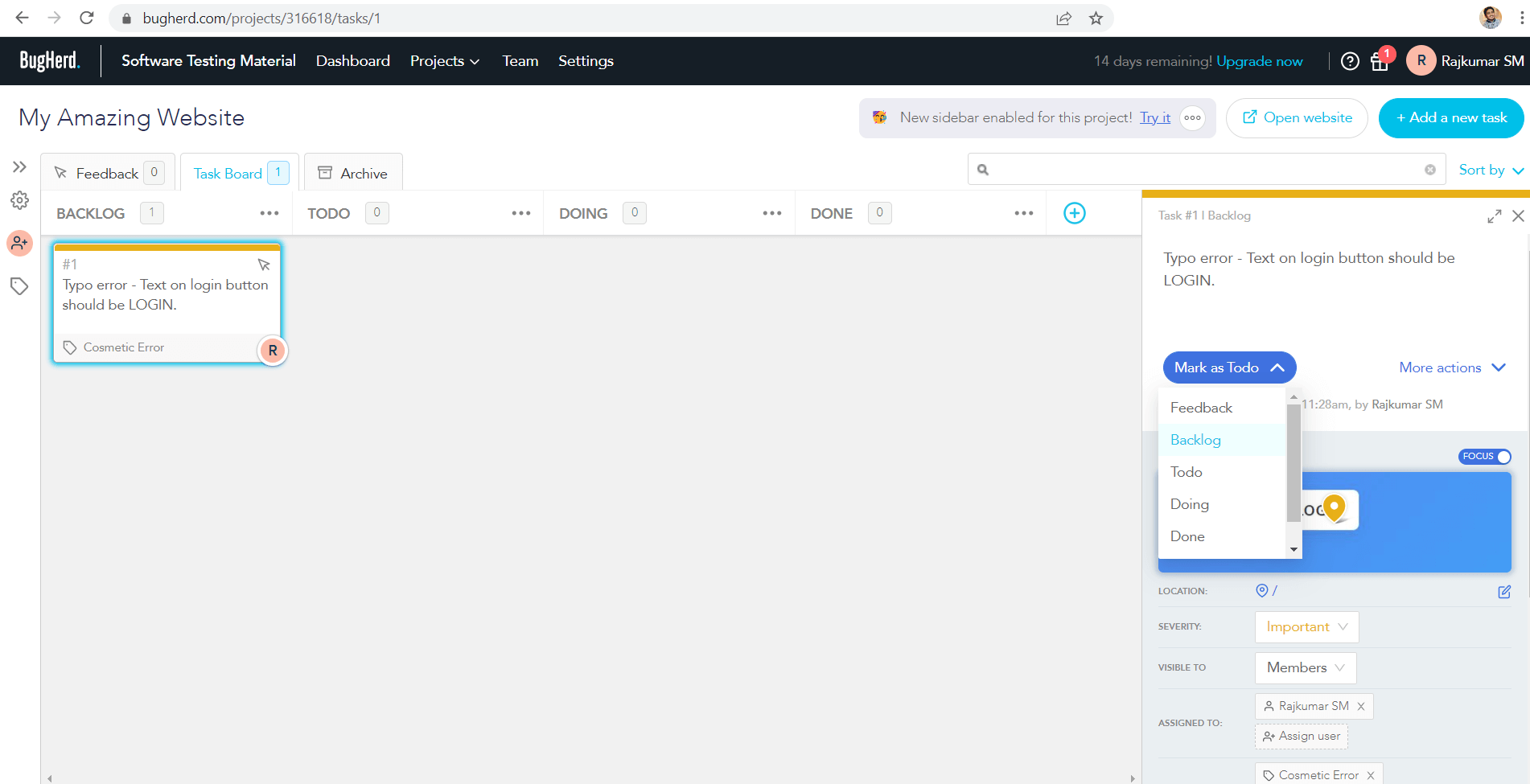
Step #5. Task Board
You can see the created ticket in your BugHerd Task Board’s Backlog. Here you can monitor the progress of the issue through various columns like Backlog, ToDo, Doing, Done, Archive.

Step #6. Public Feedback
If you want to get feedback from everyone visiting your website in an easy way, without having to invite users one-by-one, set up a “Public Feedback” tab.
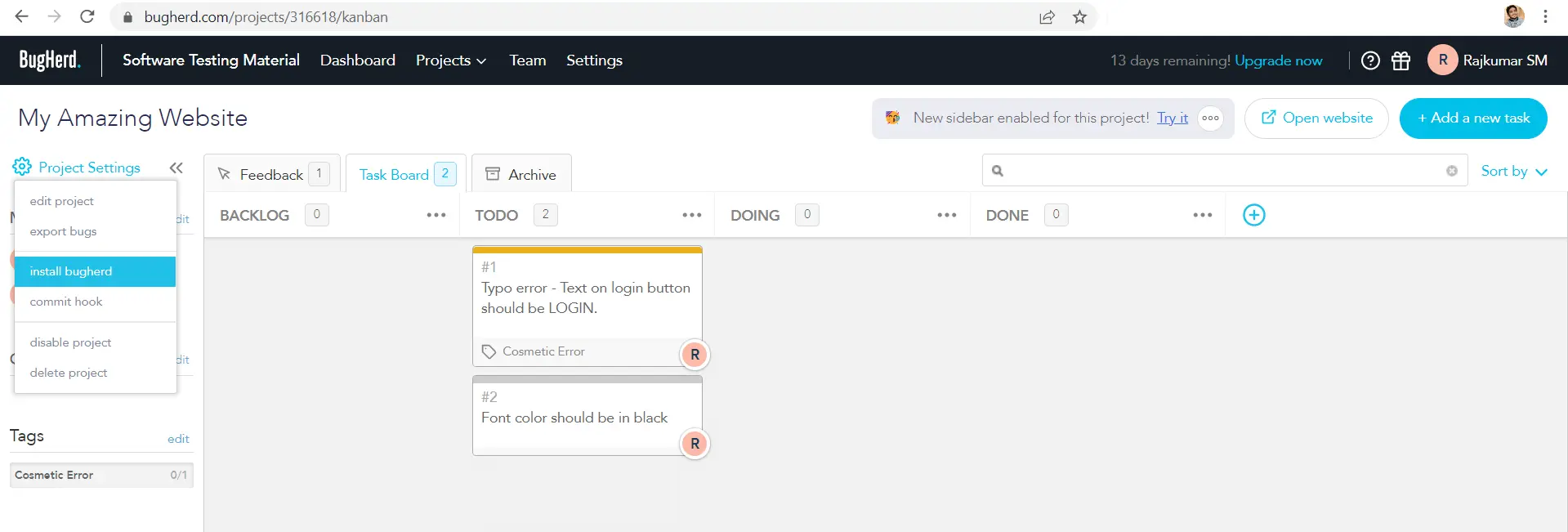
You need to install a BugHerd JavaScript snippet on your site. To add the Public Feedback tab, go to the project you want it on. Then, next to your project name on the left side, click the cog icon and select “install bugherd” as shown below.

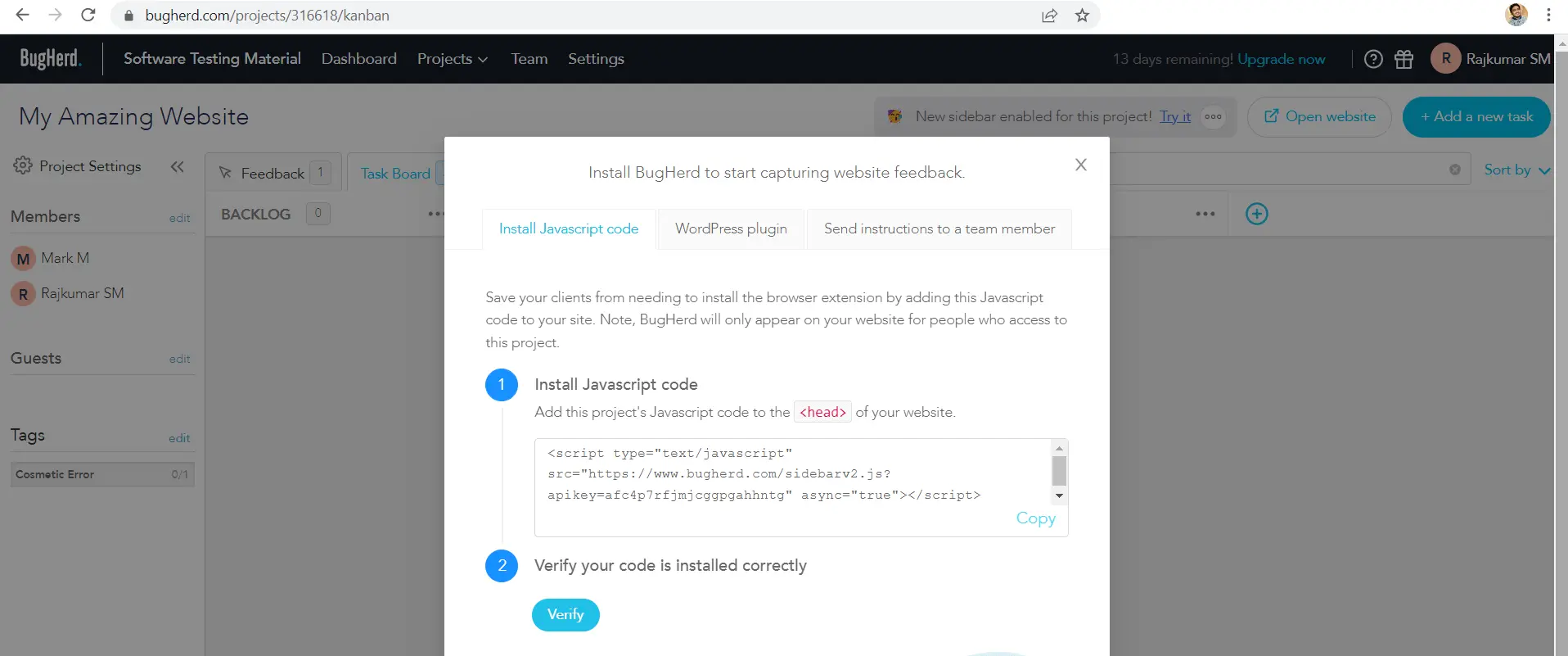
After you have selected this option, a pop-up will appear with the JavaScript snippet. Just copy and paste the code into the <head> tag on all the pages as you want to use BugHerd.

Once you’ve added the JavaScript code, you need to enable the “Public Feedback” tab.
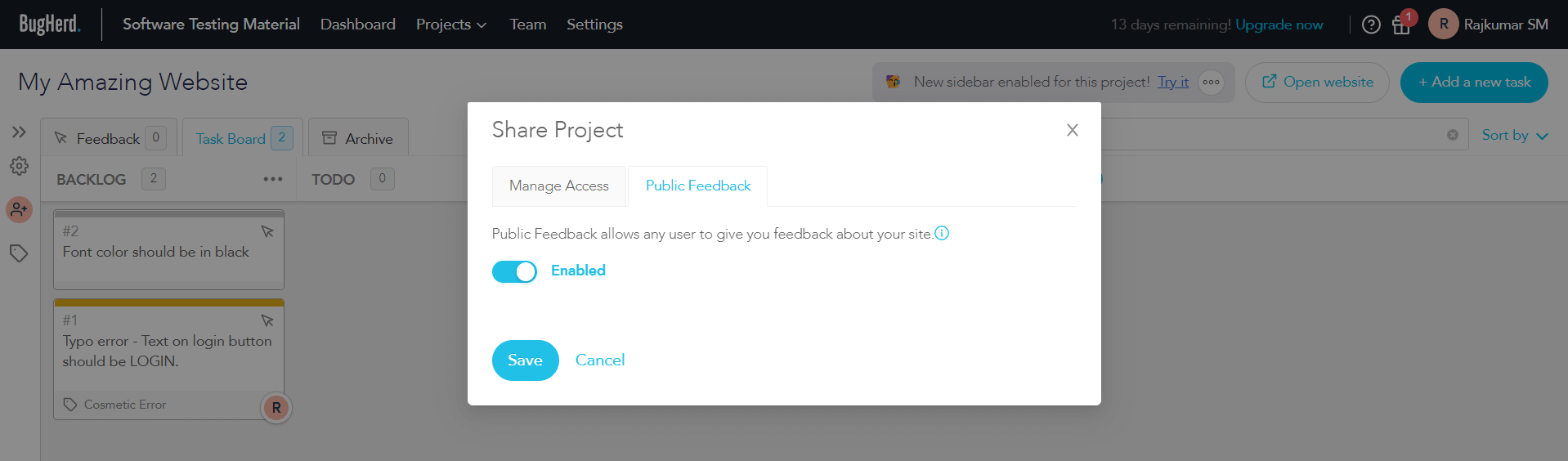
To activate the “Public Feedback” tab, click the cog icon and select “edit project”. Then, tick the box next to the enable “Public Feedback” tab.
You can also turn on Public Feedback by clicking on the “edit” link in the Kanban sidebar and going to the “Public Feedback” tab.
The image below displays where you can find this option.

After you do that, all you need to do is refresh your page, and you’re ready to go!
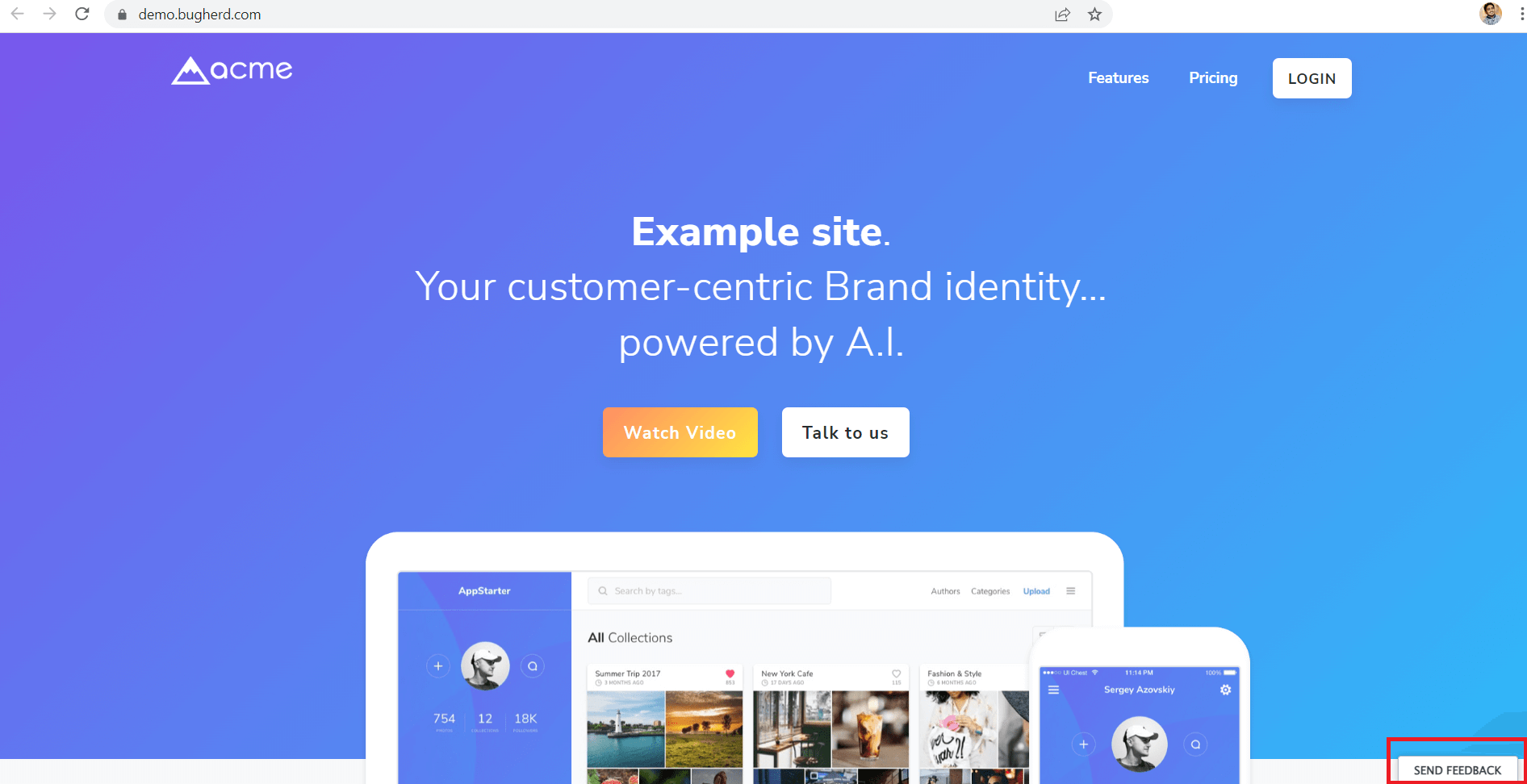
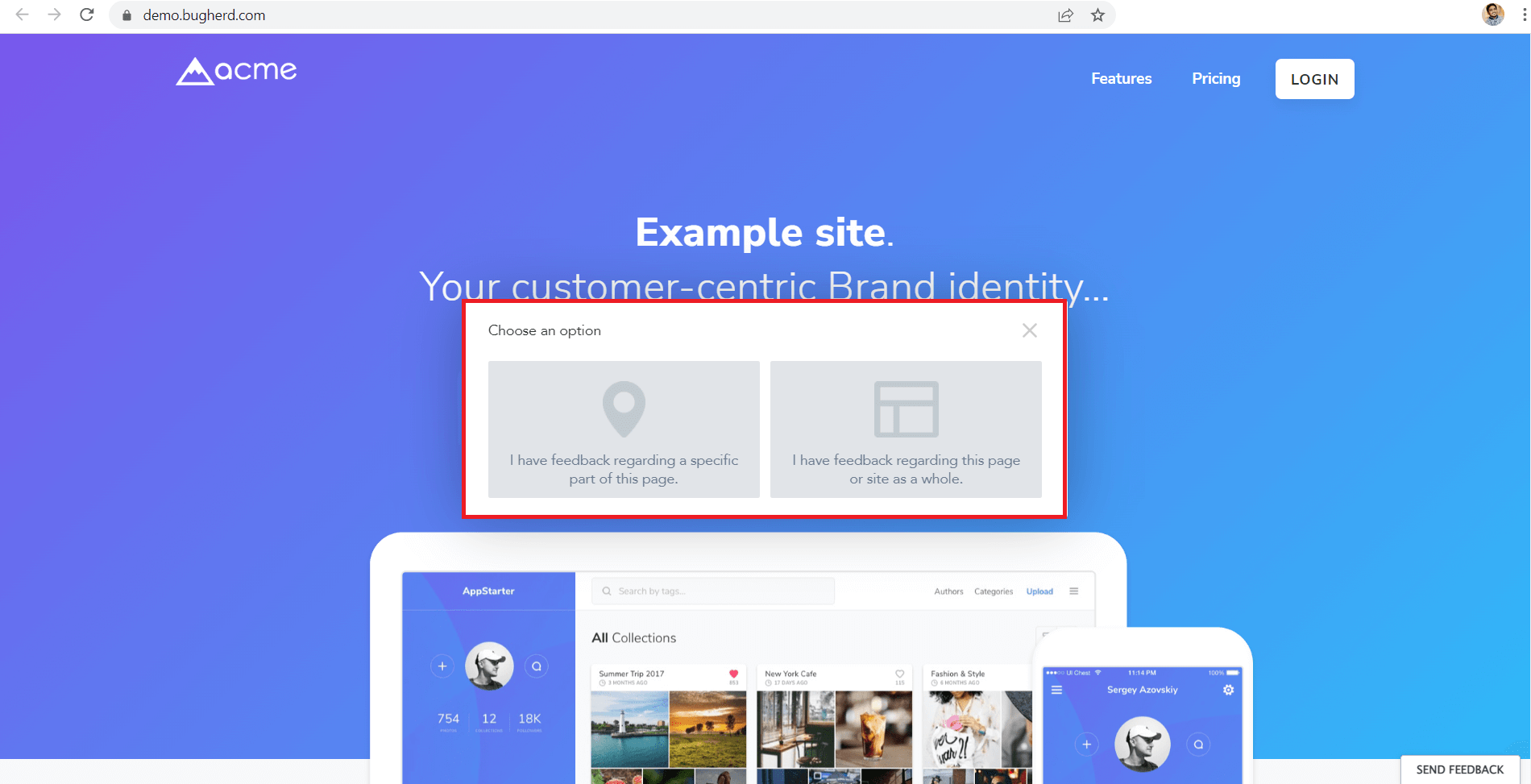
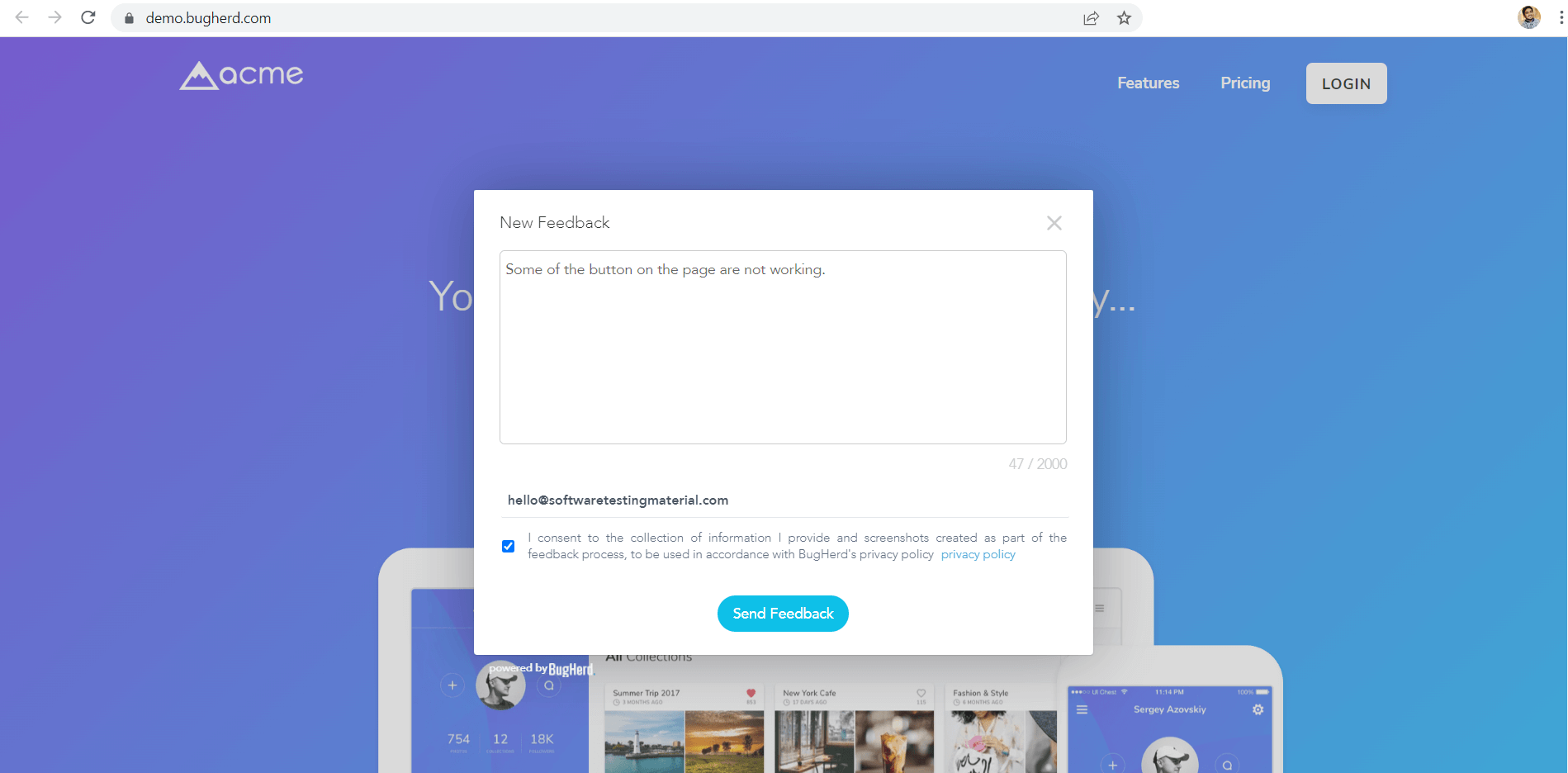
You can see the ‘Send Feedback’ tab on the webpage. Your guests/public could give the feedback by clicking on the ‘Send Feedback’ tab.

They can give feedback about the specific part of a page or site as a whole.


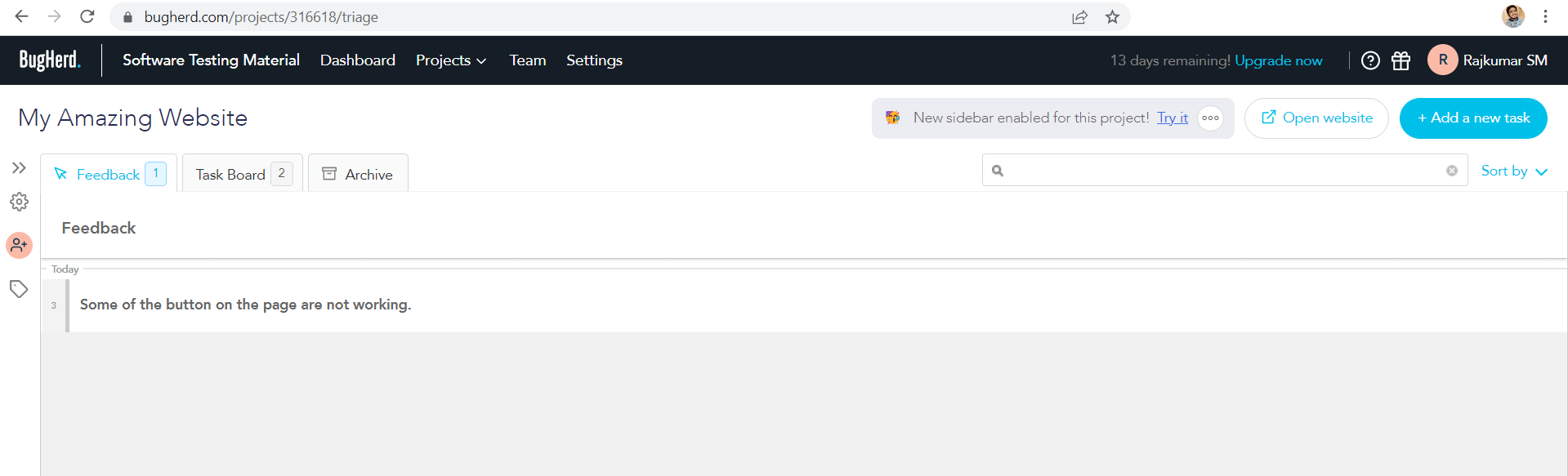
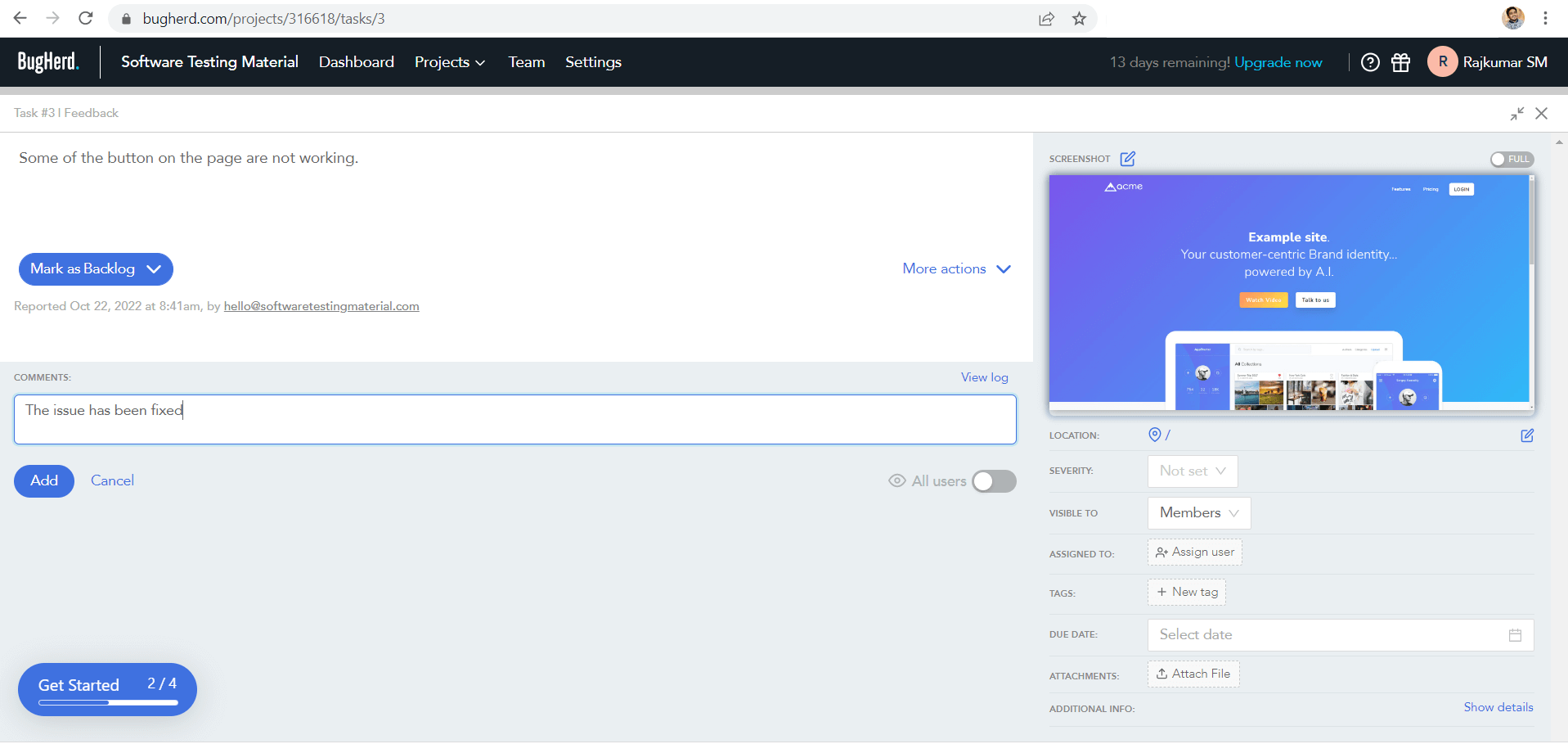
You (Project owner) can view public/guests feedback in the Feedback tab on your dashboard.

You have an option to move it to the Backlog, or add comments that will be visible to your guests. You can decide which feedback to integrate into your backlog.

This way, you can implement BugHerd on your website.
To try BugHerd here is the link to the BugHerd 14 days Free Trial.
BugHerd Review Video
FAQ’s
How much does BugHerd cost?
BugHerd pricing for 5 users starts from $39 per month or $33 per month billed annually.
What kind of support does BugHerd offer?
BugHerd offers Chat, Email/Help Desk, Knowledge Base, and FAQs/Forum support.
What deployment options does BugHerd offer?
BugHerd can be deployed on Web, Cloud, and SaaS.
Is there any extension for browsers like Safari and Microsoft Edge browsers?
Yes, BugHerd browser extension is avaiable for Safari and Microsoft Edge browsers along with Chrome.
How to install BugHerd Chrome Extension?
BugHerd will automatically add screenshots to any bug you create if you install BugHerd extensions.
– Visit the Chrome Web Store
– Click “Add to Chrome” button in the top-right of the page.
– When prompted, click “Add extension” button to complete the installation.
Where can I find the BugHerd browser extensions?
Chrome – BugHerd Chrome Extension
Edge – BugHerd Edge Extension
Safari – BugHerd Safari Extension
Is BugHerd compatible with mobile websites?
Yes, BugHerd compatible with mobile websites.
Who are BugHerd customers?
This cloud-based feedback collection and bug management tool is often used by big companies namely Amazon, Bloomberg, Dyson, McKinsey & Company, etc. This tool is used by more than 10000+ companies across the 172 countries with 350k+ users.
BugHerd is Best for?
BugHerd is best for anyone who wants to collect and manage feedback from a variety of users. Perfect for those in web development, design, or marketing, this software makes communications between team members efficient and effective.
Conclusion
BugHerd is the tool you need if website testing has been giving you a headache. With Bugherd, simply pinning feedback to web pages makes life much easier for QA testers and non-technical stakeholders alike. Plus, all feedback, positive and negative, and bugs are logged in one easy-to-access place for management.
It’s awesome to be able to log bugs immediately with BugHerd. It is easy for your team to give feedback and suggestions by attaching them to the webpage element without having to leave the page they are already on.
It aids developers and project managers to work together to fix bugs rapidly and effectively.
With BugHerd, it is simple to track, manage and resolve bugs in your software development process.
So if you want a bug tracking tool to help optimize your software development process, BugHerd is an excellent option. Also don’t forgot to check our detailed list of best bug tracking tools and best visual feedback tools.
Related posts:
- TestProject Test Automation Tool Review
- Qase Test Case Management Tool Review
- PractiTest Test Management Tool Review
- LambdaTest Cross Browser Testing Tool Review
- QMetry Test Management for Jira Tool Review
- Best Test Management Tools
- BugHerd Bug Tracking Tool Review
- BugBug Codeless Test Automation Review
- Best Codeless Testing Tools






