How To Locate Element By ID Locator In Selenium
In the previous post we have seen “locators in Selenium”. In this post, we discuss “How To Locate Element By ID Locator”. Find the below links on How to find elements on a web page using different types of locators.
1. “How To Locate Element By Name Locator”
2. “How To Locate Element By Class Name Locator”
3. “How To Locate Element By Tag Name Locator”
4. “How To Locate Element By Link Text/Partial Link Text Locator”
5. “How To Locate Element By CSS Selector Locator”
6. “How To Locate Element By XPath Locator”
Coming to the actual post “How To Locate Element By ID Locator”.
ID Locator:
ID’s are unique for each element so it is common way to locate elements using ID Locator. As per W3C, ID’s are supposed to be unique on a page and it makes ID’s are the most reliable locator. ID locators are the fastest and safest locators out of all locators.
id = id of the element
Syntax:
findElement(By.id("IdName"))
- Open Mozilla Firefox and navigate to Gmail application.
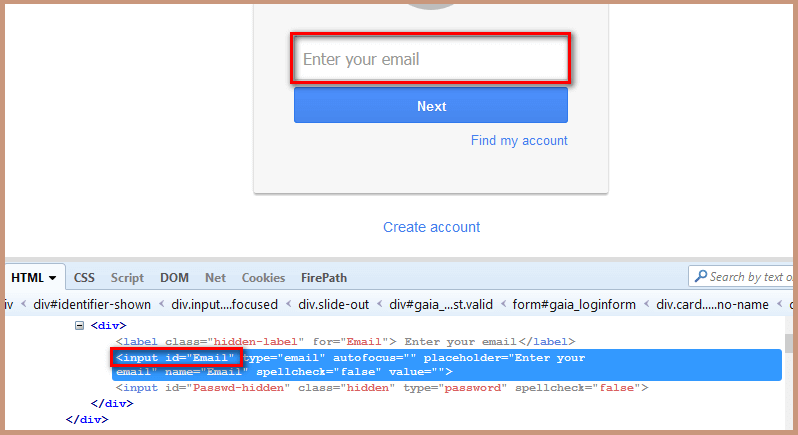
- Open Firebug and inspect the enter your email input box. Take a note of its ID. Follow the below screenshot to do so.
- Copy the below mentioned script and execute in your system.
<div> <label class="hidden-label" for="Email"> Enter your email</label><input id="Email" type="email" autofocus="" placeholder="Enter your email" name="Email" spellcheck="false" value=""> <input id="Passwd-hidden" class="hidden" type="password" spellcheck="false"> </div>
Value to be added in the By.id method:
findElement(By.id("Email"))
Script:
package seleniumTutorial; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; public class Locators { public static void main (String [] args){ // Open browser WebDriver driver = new FirefoxDriver(); // Open Application driver.get("https://www.gmail. com"); // Locate the element using ID locator and enters test value "Software Testing Material" driver.findElement(By.id(" Email")).sendKeys("Software Testing Material"); } }