How To Locate Element By XPath Locator In Selenium
In the previous post we have seen “locators in Selenium“. In this post, we discuss “How To Locate Element By XPath Locator”. Find the below links on How to find elements on a web page using different types of locators.
1. “How To Locate Element By ID Locator”
2. “How To Locate Element By Name Locator”
3. “How To Locate Element By Class Name Locator”
4. “How To Locate Element By Tag Name Locator”
5. “How To Locate Element By Link Text/Partial Link Text Locator”
6. “How To Locate Element By CSS Selector Locator”
Coming to the actual post “How To Locate Element By XPath Locator”
XPath Locator:
XPath is designed to allow the navigation of XML documents, with the purpose of selecting individual elements, attributes, or some other part of an XML document for specific processing. XPath produces reliable locators but in performance wise it is slower (especially in IE older versions) compared to CSS Selector.
Syntax:
findElement(By.xpath("XPath"))
- Open Mozilla Firefox and navigate to Gmail application.
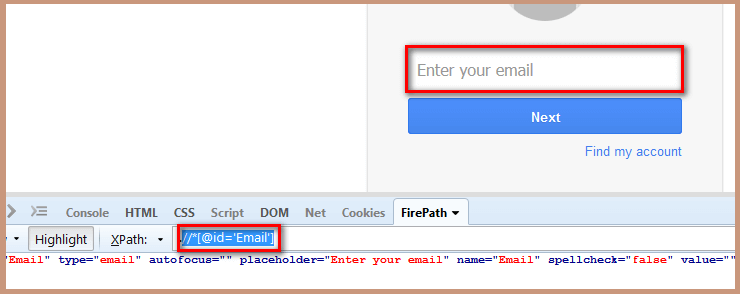
- Open Firebug and inspect the enter your email input box. Take a note of its ID. Follow the below screenshot to do so.
- Copy the below mentioned script and execute in your system.
Value to be added in the By.xpath method:
findElement(By.xpath("//*[@id='Email']"))
Script:
package seleniumTutorial;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Locators {
public static void main (String [] args){
WebDriver driver = new FirefoxDriver();
driver.get("http://www.gmail.com");
driver.findElement(By.xpath("//*[@id='Email']")).sendKeys("Software Testing Material");
}
}
Must Read: How To Write Dynamic XPath in Selenium