How To Locate Element By Name Locator In Selenium
In the previous post we have seen “locators in Selenium“. In this post, we discuss “How To Locate Element By Name Locator”. Find the below links on How to find elements on a web page using different types of locators.
1. “How To Locate Element By ID Locator”
2. “How To Locate Element By Class Name Locator”
3. “How To Locate Element By Tag Name Locator”
4. “How To Locate Element By Link Text/Partial Link Text Locator”
5. “How To Locate Element By CSS Selector Locator”
6. “How To Locate Element By XPath Locator”
Coming to the actual post “How To Locate Element By Name Locator”.
Name Locator:
We sometimes use Name locator to identify the elements on our webpage. Locating elements using Name is same as locating elements using ID locator.
These are not unique on a page. If there are multiple elements with the same Name locator then the first element on the page is selected. Test may fail, if another element with the same Name locator is present on the web page or added by the developers in the later stages.
Name = Name of the element
findElement(By.name("Name"))
- Open Mozilla Firefox and navigate to Gmail application.
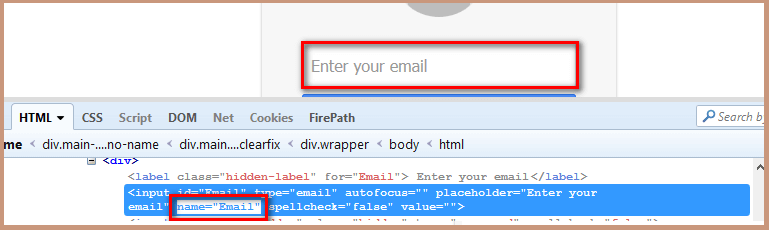
- Open Firebug and inspect the enter your email input box. Take a note of its Name. Follow the below screenshot to do so.
- Copy the below mentioned script and execute in your system.
<div> <label class="hidden-label" for="Email"> Enter your email</label><input id="Email" type="email" autofocus="" placeholder="Enter your email" name="Email" spellcheck="false" value=""> <input id="Passwd-hidden" class="hidden" type="password" spellcheck="false"> </div>
Value to be added in the By.id method:
findElement(By.name("Email"))
Script:
package seleniumTutorial; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; public class Locators { public static void main (String [] args){ // Open Browser WebDriver driver = new FirefoxDriver(); // Open Application driver.get("https://www.gmail. com"); // Locate the element using Name locator and enters test data "Software Testing Material" driver.findElement(By.name(" Email")).sendKeys("Software Testing Material"); } }