How To Locate Element By Class Name Locator In Selenium
In the previous post we have seen “locators in Selenium“. In this post, we discuss “How To Locate Element By Class Name Locator”. Find the below links on How to find elements on a web page using different types of locators.
1. “How To Locate Element By ID Locator”
2. “How To Locate Element By Name Locator”
3. “How To Locate Element By Tag Name Locator”
4. “How To Locate Element By Link Text/Partial Link Text Locator”
5. “How To Locate Element By CSS Selector Locator”
6. “How To Locate Element By XPath Locator”
Coming to the actual post “How To Locate Element By Class Name Locator”.
Class Name Locator:
Class Name locator gives the element which matches the values specified in the attribute name “class”.
Syntax:
findElement(By.className("Element Class"))
- Open Mozilla Firefox and navigate to Facebook application.
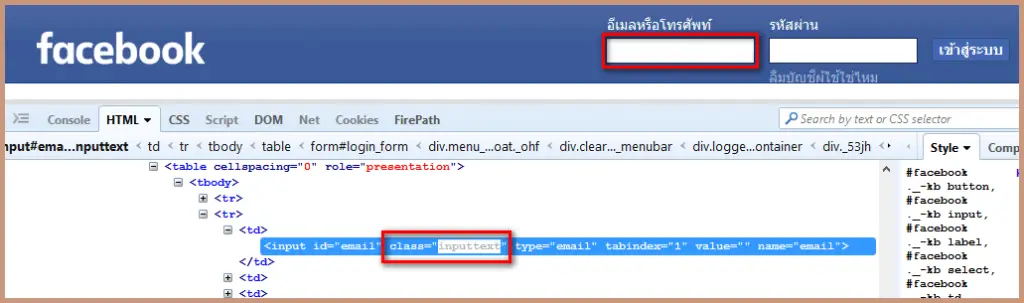
- Open Firebug and inspect the Email input box. Take a note of its Class. Follow the below screenshot to do so.
- Copy the below mentioned script and execute in your system.
<td> <input id="email" class="inputtext" type="email" tabindex="1" value="" name="email"> </td>
Value to be added in the By.className method:
findElement(By.className("inputtext"))
Script:
package seleniumTutorial;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Locators {
public static void main (String [] args){
WebDriver driver = new FirefoxDriver();
driver.get("https://www.facebook.com/");
driver.findElement(By.className("inputtext")).sendKeys("Software Testing Material");
}
}