8 Best Automated Visual Testing Tools (Free and Paid) in 2025

If you’re interested in purchasing a Visual Testing solution, check out the list of vendors below that offer automated visual testing.
Your software is your company’s crown jewel. It has the power to make or break your business.
Most of the time, we find some of the elements on our software application render differently than the actual one.
This is due to changes or modifications in the CSS sheet.
In general, most companies perform visual regression testing to fix these issues.
Visual regression tests ensure that when new functionality or features are added, they do not affect the existing application’s overall look and feel.
Visual regression testing is the process of using screenshots to detect visual changes in a web application.
Visual regression tests are written as part of test scripts and use image comparison algorithms to visually verify that an application’s design has not been broken during development or deployment.
Automated visual testing tools allow us to identify visual discrepancies across multiple devices and browsers.
Automated visual testing is useful whenever a change is made to the visual appearance of your user interface (UI). It can be done before, after, or along with functional testing.
It is especially helpful if you are using CI/CD tools like Jenkins and combine it with visual tests in your CI/CD pipeline.
What are Visual Regression Testing Tools?
Visual regression testing tools are specialized applications that detect visual differences in an application. They typically work by comparing screenshots of the application taken at different points in time and compare them to each other visually. The goal is to identify any change made to the UI or UX, such as a font change, layout changes, color scheme changes etc.
Who Use Visual Regression Testing Tools?
These tests are used by software developers, QAs, or owners/managers of applications to ensure their designs have not changed unexpectedly.
What are the techniques used in Visual Validation Tools?
Visual regression testing tools use techniques like “pixel-by-pixel comparison” and “visual diffs”.
Performing visual testing manually is time-consuming and error-prone when dealing with large modern websites containing thousands of objects with complex rendering rules (such as CSS).
When we perform Visual Regression Testing?
Automated Visual Testing is a process of evaluating the visual appearance of an application under test and comparing that output with known good screenshots to determine if they correctly match.
Visual Quality attributes such as color consistency, size, alignment, etc., are evaluated in this process.
Visual Testing is performed alongside Functional Testing to evaluate the Visual Quality aspect of an application under test, which is difficult for Functional Automation Frameworks to capture due to their design and implementation focus on functional aspects only.
So we need to have visual testing tools to find visual bugs instead of functional testing tools.
We will explore some of the most popular visual regression testing tools currently available on the market so you can find one that best suits your needs!
List of Best Automated Visual Regression Testing Tools
The main details of each tool are listed below, but if you’re in a hurry, here is a quick list of the best automated visual testing tools.
Let’s get started.
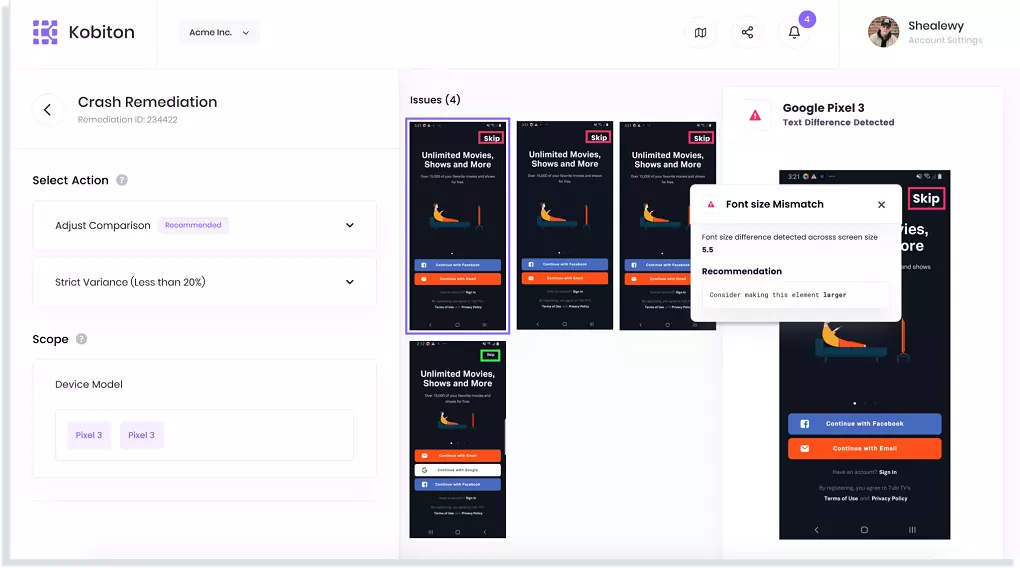
#1. Kobiton
Best for mobile testing teams.

Kobiton’s scriptless automated Visual Testing solution offers the most comprehensive mobile Visual Validation and Visual UX Testing solution.
Kobiton’s is a mobile testing platform that offers the most comprehensive mobile Visual Validation and Visual UX Testing solution.
It is built to optimize mobile UI and UX by finding visual bugs. It catches both visual and functional issues that would have otherwise gone unnoticed.
It offers manual and automated testing for mobile apps on real devices, in the cloud or even on-premise.
When you use Kobiton, you get instant access to over 350 real devices, and your own private cloud or local lab.
Features:
- Scriptless test automation
- Visual & text assertions
- JIRA integration
- Scriptless Appium exports
- Local device connections
- Private & fully on-prem devices
- Advanced reporting & analytics
Why should we use Kobiton as a Visual testing tool compared to its competitors?
Kobiton’s Visual Testing solution has been built from the ground up to support mobile teams. With an intelligent AI at the core, Kobiton goes above and beyond just pixel-by-pixel comparisons offered by competitors to ensure users deliver picture-perfect applications across all devices and screen resolutions.
On top of that, Kobiton’s strive for innovation has led to entering the world of Visual UX Testing by capturing the essence of what makes an app beautiful and offers recommendations to its users to enhance the mobile application’s user experience.
With intelligence combined with innovation, Kobiton’s scriptless automated Visual Testing solution offers the market’s most comprehensive (Visual Validation + Visual UX Testing) and user-friendly solution for mobile testing and development teams.
Free Trial: Available
Pricing:
- Start up plan – $500 / year – For teams who need quick access to real devices
- Accelerate – $2000 / year – For teams who need to quickly ramp up test automation
- Scale – $8000 / year – For teams who need continuous testing & wide market coverage
- Growth – $16,000 / year – For mobile-critical companies with advanced QA operational needs
#2. TestGrid
Best for end-to-end visual regression testing of mobile apps and websites.

TestGrid offers advanced automated visual testing with a very user-friendly approach.
The visual test coverage is rather exhaustive, validating the complete UI covering every element including text, images, layout, and videos.
Since visual testing is AI-driven on TestGrid, users need to just insert few lines of codes, run their automation tests and they will automatically get a visual testing comparison with baseline tests and other subsequent tests.
It’s recommended for both new as well as power users. The guided tour within the platform helps in exploring all features.
Features
- Automated visual regression testing
- AI-powered
- Exhaustive visual test coverage
- Added as a built-in feature on the TestGrid platform
- Adding External SDK to projects not required
Why should we use TestGrid as a Visual testing tool compared to its competitors?
It goes beyond image-to-image comparison and validates every element within an interface, encompassing text, images, layouts, videos, and more.
Unlike some of the other platforms where Visual Testing is a separate feature, it is in-built with TestGrid. That also makes it overall the most cost-effective testing solution on the market, with all essential testing features available on the same platform under one package.
Free Trial: Available
Pricing:
Comes with the following packages,
- Private Dedicated Device: Starts with $30 per month
- Automation: Starts with $99 per month
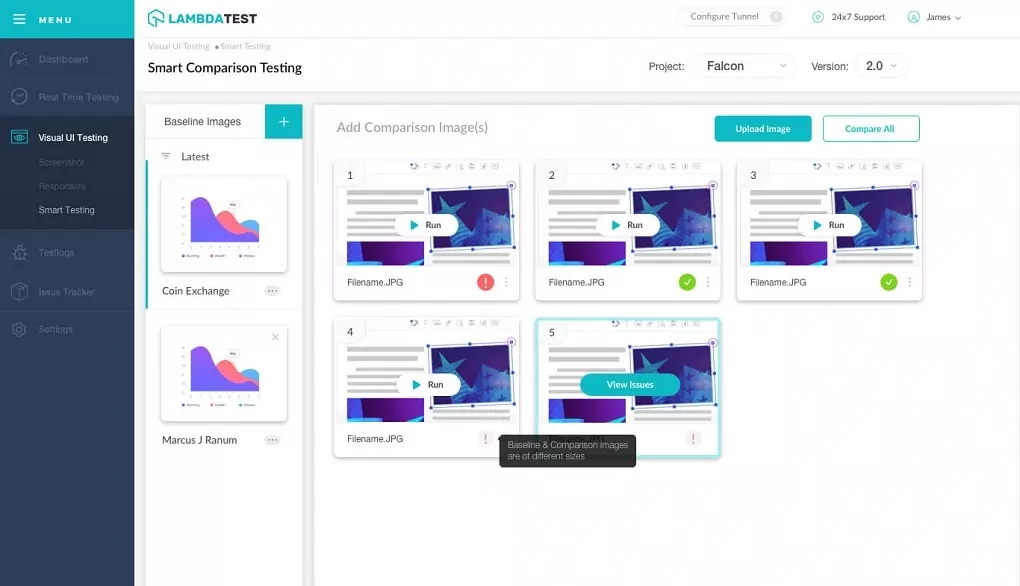
#3. LambdaTest
Best for image to image comparison.

LambdaTest comes with a Smart Visual Testing feature that allows teams to test and compare two image layouts to find out the differences between them. Lambdatest smart image to image comparison technology allows you to find minimal visual bugs easily by simply uploading screenshots (baseline image and comparison image) and run the test.
Why should we use LambdaTest as a visual testing tool compared to its competitors?
LambdaTest, unlike its competitors, is faster and smarter and has AI-powered visual regression testing capabilities that allow automated visual regression testing in a single click across real desktop and mobile environments to identify visual deviations. Teams can harness advanced image comparison techniques to find visual bugs using frameworks like Selenium, Cypress, Appium, Storybook, and more.
Some of the stand-out features of LambdaTest visual regression testing include actionable insights, smart baseline branching, and integration with GitHub App.
Free Trial: Available
Pricing:
- Lite – Lifetime Free
- Live – $15 / month (billed annually)
- Web & Mobile Browser Automation – $99 / month (billed annually)
- Web Automation – $158 / month (billed annually)
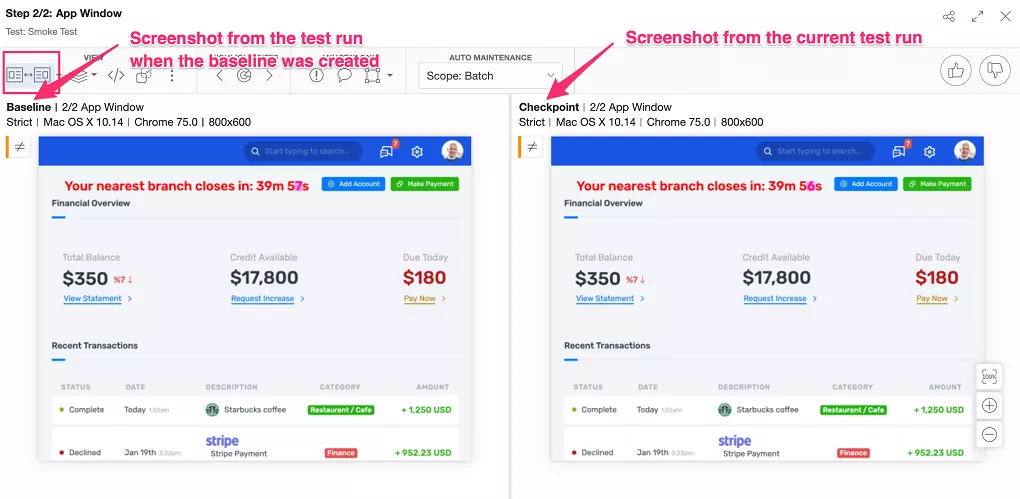
#4. Applitools
Best for desktop and web based applications.

Applitools offers “Applitools Eyes,” which is a Cloud Service for Automated Visual UI Testing of Web, Mobile and Desktop applications.
It validates your the UI’s visual outpute across different operating systems, browsers, screen sizes, devices etc.,
It supports full page screenshots, page layout matching, cross browser testing, and many more.
It supports all major automated testing frameworks and languages including Seleniun IDE, Selenium, Cypress, WebdriverIO, Protractor, Testcafe.
This tool integrates with the DevOps process and lets you easily create visual test cases to go into your CI/CD pipeline. Further, it gives you the ability to create custom visual reports for easy readability.
Free Trial: Available
Pricing: Contact the vendor
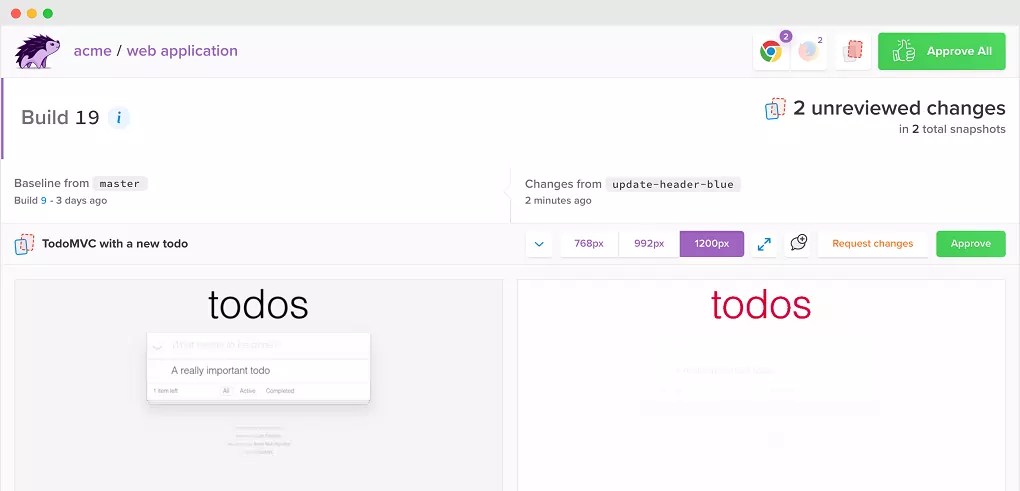
#5. Percy (BrowserStack)
Best for web based applications.

Percy by BrowserStack is an automated visual review platform built for teams who are looking to run automated visual validation tests.
It allows you to design, develop, and deliver software. It supports responsive visual testing, smart visual regression testing, and cross-browser testing.
Its “pixel by pixel diffs” technology finds the smallest changes in your UI.
Its “responsive diffs technology” allows you to test your UI across all screen widths.
Its snapshot stabilization technology minimizes false positives.
It by default freezes animations, and manages custom fonts.
Free Trial: Available
Pricing: $99 / month (billed annually)
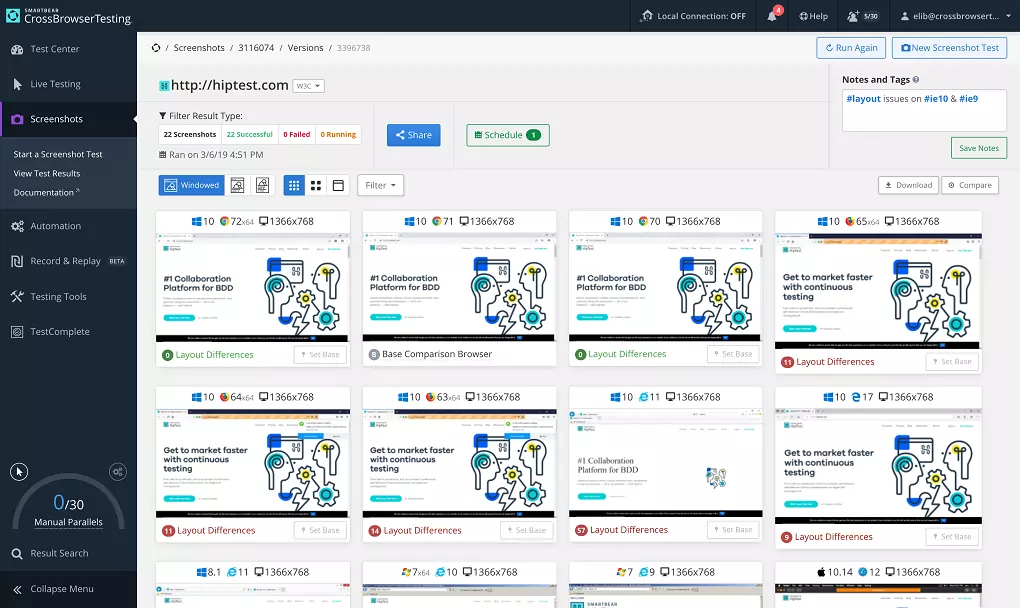
#6. CrossBrowserTesting (SMARTBEAR)

CrossBrowserTesting visual testing ensure that visual bugs don’t slip through to your customers. Its automated screenshots features makes every mobile layout perfect. It allows you to do real device testing for visual testing on the cloud platform. It fits right inside your CI process with integration with CI tools like Jenkins, GitHub and much more.
Features:
- Automated Screenshots
- Full Page Screenshots
- Visual Regression Comparison
- Selenium Screenshot Support
Free Trial: Available
Pricing:
Live Testing – $ 29 / month(billed annually)
Unlimited Testing – $ 100 / month(billed annually)
Enterprise – Contact support
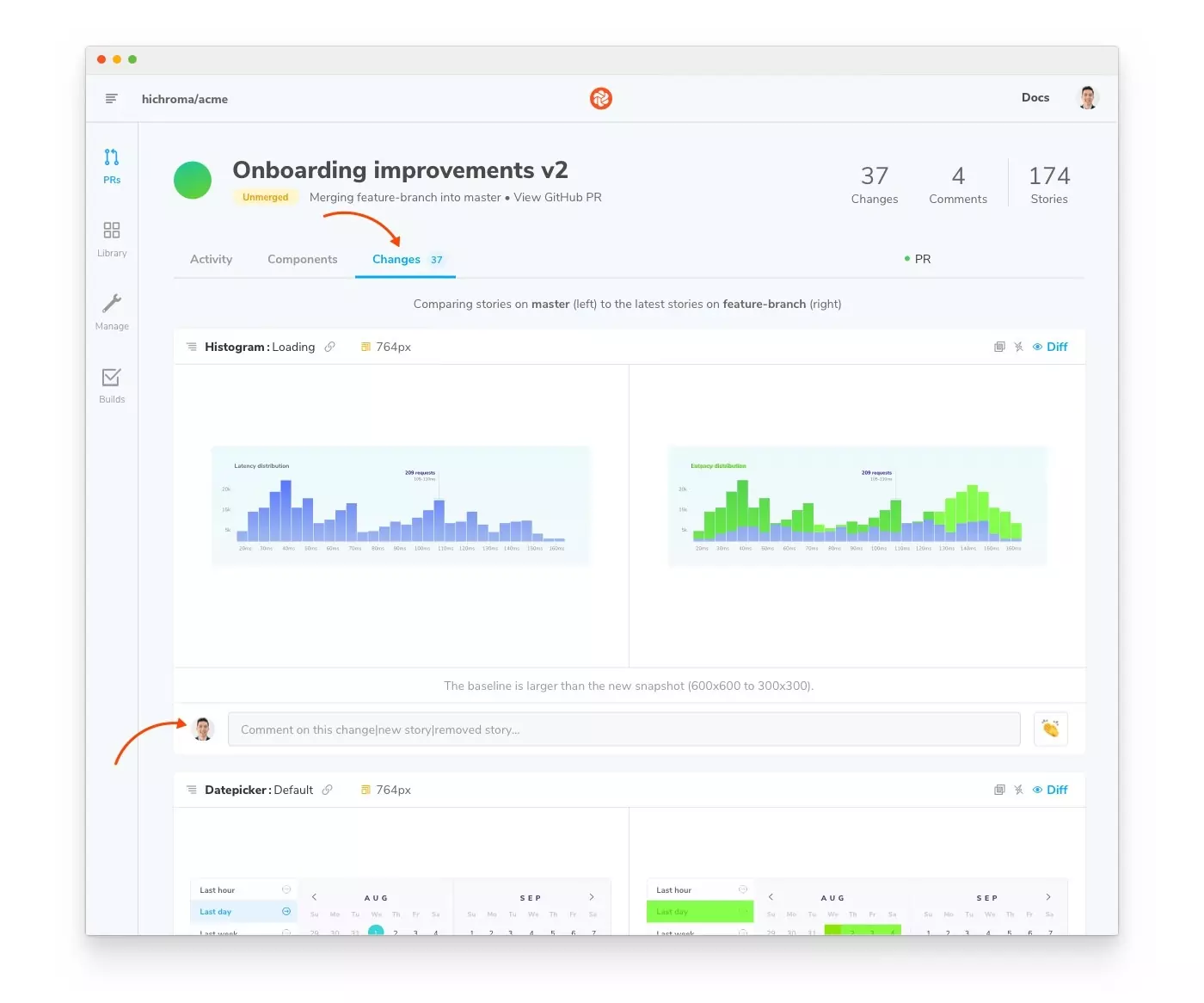
#7. Chromatic

Chromatic helps make UI components consistent. It takes pixel-perfect screenshots of real rendered code, styling, and assets. Every commit to the repository is automatically tested for visual changes in the cloud. It can be integrated with GitHub, CircleCI, GitLab, BitBucket, Travis, Jenkins, CodeShip and more.
Free Trial: Available
Pricing:
- Starter – $149/mo
- Standard – $349/mo
- PRO – $649/mo
#8. Screener by SauceLabs (Sauce Visuals)

Screener allows teams to test their user interface (UI) across multiple browsers, operating systems, and devices. It automatically detect visual regressions across your UI and spot inconsistencies. It compares both screenshots & DOM snapshots to show changes.
Features:
- Continuous visual regression testing
- Deliver a consistent user interface
- Rapid and responsive testing
- Test on every commit
- No test scripts needed
Pricing:
- Starter – $249 / month (billed annually)
- Perform – $499 / month (billed annually)
- Enterprise – Contact SauceLabs
Conclusion
There are a number of automated visual regression testing tools available on the market today. Choosing one may depend upon your needs and budget, as well as what you want to accomplish with it.
For example, if you’re looking for a tool that can be used specially for mobile testing teams, then Kobiton is the option for you. If you are looking for a tool to handle desktop or web application Percy from BrowserStack and Applitools might be right up your alley.
Did we miss any visual testing tool? Leave us a comment below.
FAQ – Automated Visual UI Testing Tools
Is there any free open-source visual validation tools
Some of the code/script based visual validation tools are as follows
#1. FBSnapshotTestCase (Uses XCTest)
#2. Gemini (Uses JS DSL)
#3. Needle (Uses Python)
#4. PhantomCSS (Usess CapserJs)
#5. Pix-Diff (Uses JS and Protractor)
#6. Rspec Page Regression (Uses Capibara)
#7. Selenium Visual Diff (Uses Java and WD)
#8. Specter (Uses JS DSL)
#9. VisualCeption (Uses PHP and CodeCeption)
#10. Vizregress (Uses .NET and WD)
Some of the configuration based visual UI testing tools are as follows
#1. BaskstopJS
#2. CSSCritic
#3. CSS Visual Test
#4. Grunt Photobox
#5. GreenOnion
#6. Grunt-Vigo
#7. Galen Framework
#8. Kobold
#9. Snap And Compare
#10. VIFF
What are the best Automated Visual Testing Tools?
Some of the best automated visual regression testing tools are Kobiton, Applitools, Percy.