How To Upload File Using AutoIT And SendKeys In Selenium WebDriver
Upload File using AutoIT & SendKeys:
In this post we are going to see on how to upload file using AutoIT and sendKeys method in Selenium WebDriver. There are two cases which are majorly used to upload file in Selenium WebDriver such as using SendKeys Method and using AutoIT Script.
Also Read: How To Download File Using AutoIT in Selenium WebDriver
1. Upload file using SendKeys method in Selenium WebDriver:
Its very straightforward. Using sendkeys method, we could easily achieve this. Locate the text box and set the file path using sendkeys and click on submit button.
package softwareTestingMaterial;
import java.io.IOException;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Upload {
public static void main(String[] args) throws IOException {
//Instantiation of driver object. To launch Firefox browser
WebDriver driver = new FirefoxDriver();
//To open URL "http://softwaretestingmaterial.com"
driver.get("http://softwaretestingplace.blogspot.com/2015/10/sample-web-page-to-test.html");
//Locating 'browse' button
WebElement browse =driver.findElement(By.id("uploadfile"));
//pass the path of the file to be uploaded using Sendkeys method
browse.sendKeys("D:\\SoftwareTestingMaterial\\UploadFile.txt");
//'close' method is used to close the browser window
driver.close();
}
}
2. Upload file AutoIt Script in Selenium WebDriver:
If there is no text box to set the file path and only able to click on Browse button to upload the file in the windows popup box then we do upload file using AutoIt tool.
AutoIt Introduction:
AutoIt Tool is an open source tool. It is a freeware BASIC-like scripting language designed for automating the Windows GUI and general scripting. It uses a combination of simulated keystrokes, mouse movement and window/control manipulation in order to automate tasks in a way not possible or reliable with other languages (e.g. VBScript and SendKeys). AutoIt is also very small, self-contained and will run on all versions of Windows out-of-the-box with no annoying “runtimes” required!
Now the question is how we do upload file using AutoIT Tool in Selenium WebDriver.
Follow the below steps:
- Download Autoit tool from here and install it
- Open Programs – Autoit tool – SciTE Script Editor and add the below mentioned AutoIt script in Autoit editor and save it as ‘UploadFile.au3’ in your system
- Convert it as ‘UploadFile.exe’
- In Eclipse, add the below mentioned Selenium Script and run
Step 1: Download AutoIt tool and install
Step 2: Open SciTE Script editor and add the below mentioned AutoIt script and save it as ‘UploadFile.au3’ in your system.
AutoIt Script:
WinWaitActive("File Upload")
Send("D:\SoftwareTestingMaterial\UploadFile.txt")
Send("{ENTER}")
AutoIt Script Explanation:
Line 1 : WinWaitActive(“File Upload”)
Above line of code changes the focus of cursor on the Window popup box to upload file.
‘File Upload‘ is the name of the window popup when using Mozilla Firefox. If you want to use other browsers such as Chrome you need to pass the value as ‘Open‘ (‘Open’ is the name of the window popup) and for IE you need to pass the value as ‘File To Upload’ (‘File To Upload’ is the name of the window popup)
Line 2 : Send(“Path of the document”)
Once the window popup is active, it sets the path of the document which needs to be uploaded
Send(“D:\SoftwareTestingMaterial\UploadFile.txt”)
Line 3 : Send(“{ENTER}”)
After that it clicks on Open button which will upload the document
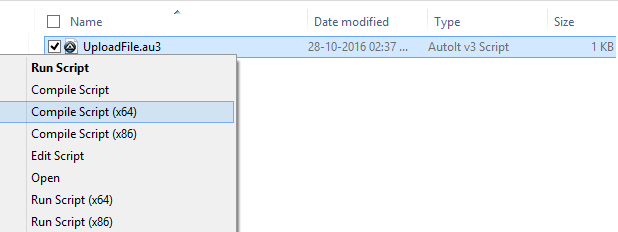
Step 3: Once the file is saved, we need to convert the ‘UploadFile.au3’ to ‘UploadFile.exe’. To do this we need to compile the ‘UploadFile.au3’
Right click on the file ‘UploadFile.au3’ and click on ‘Compile Script’ to generate an executable file ‘UploadFile.exe’
Step 4: In Eclipse, add the below mentioned Selenium Script and run
Given clear explanation in the comments section with in the program itself. Please go through it to understand the flow.
package softwareTestingMaterial;
import java.io.IOException;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Upload {
public static void main(String[] args) throws IOException {
//Instantiation of driver object. To launch Firefox browser
WebDriver driver = new FirefoxDriver();
//To open URL "http://softwaretestingmaterial.com"
driver.get("http://softwaretestingplace.blogspot.com/2015/10/sample-web-page-to-test.html");
//Locating 'browse' button
WebElement browse =driver.findElement(By.id("uploadfile"));
//To click on the 'browse' button
browse.click();
//To call the AutoIt script
Runtime.getRuntime().exec("D:\\SoftwareTestingMaterial\\AutoIt\\Uploadfile.exe");
//'close' method is used to close the browser window
driver.close();
}
}
In the above Selenium Script, we did call the AutoIt Script after clicking on the browser button which transfers windows popup box and upload the required file.
Syntax:
Runtime.getRuntime().exec("File Path of AutoIt.exe");
Runtime.getRuntime().exec(“D:\\SoftwareTestingMaterial\\AutoIt\\Uploadfile.exe”);
This way we could upload a file using AutoIT
If you are not regular reader of my blog then I highly recommend you to signup for the free email newsletter using the below link.








Hi Team,
Are you guys aware if there is any solution for MS Edge browser Upload file feature specially with AutoIT.
When I try to run/compile it manually then it works fine but whenevr we try to execute it using selenium then it doesn;t work.
Is there any other way out to upload file on Edge browser (.sendkeys wont be of use for me.)
AutoIT script which works for manual run (Reference) :
ControlFocus(“Open”,””,”Edit1″)
Sleep(1000)
WinSetState(“Open”, “”, @SW_MAXIMIZE)
Sleep(1000)
ControlSetText(“Open”,””,”Edit1″,’C:\Users\nilasing\Downloads\somefilename’)
Sleep(1000)
ControlClick(“Open”,””,”Button1″)
Please help
Is there any draw backs for using AutoIt while executing in Jenkins in some remote machines
Hi Murali, I never faced any issues. If you have issue, user Robot Class