CrossBrowserTesting Tool Hands-on Review
We are writing this CrossBrowserTesting Tool Review to showcase the features of this Cross Browser Testing tool and how it helps you in testing your website across 2050+ different browsers and operating systems.
Testing things across browsers is part of the job of Software Testing. As testers, we do want to verify our applications on multiple browsers.
Recently, I had the requirement to test the behavior of a web application on different browsers. We usually cannot have all the browsers on one machine. Each browser is designed by a different vendor. So each browser has their own features to showcase their unique presence.
While testing a website, we need to ensure that our website is appearing same across all the browsers. To do this we need to have all the browsers. You need to install all the browser by spending a lot of time, and money.
Fortunately, there is a solution to overcome this cumbersome installation process and wasting money unwantedly. The solution is CrossBrowserTesting.com. While searching online for Cross Browser Test tools, I came across CrossBrowserTesting and tried their free trial.
Review of CrossBrowserTesting Tool
I found it very useful to run my tests on different browsers both manual and automated way.
Introduction to CrossBrowserTesting Tool
CrossBrowserTesting tool has a wide range of different browsers and their versions. It is available for multiple OS. It supports over 2050+ real desktop and mobile browsers.
CrossBrowserTesting is a perfect tool to perform Cross Browser Testing.
CrossBrowserTesting provides the easiest way to get started. Use CrosssBrowserTesting to automate your web testing on real mobile and desktop browsers. You will get an access to the combination of Browser, OS, Resolution, and Devices your customers are using.
CrossBrowserTesting interface is simply awesome. You don’t need to do much to setup browsers and operating systems. Imagine you would like to test your website using Internet Explorer 11 on a Windows 8.1 machine,
CrossBrowserTesting provides you to select your required browsers and Operating system to do so.
Assume there is a requirement where you need to switch from Internet Explorer 11 to Google Chrome 61, you just need to change a few settings to start testing on your required environment.
It is the most popular commercial cross-browser testing tools.
No need to worry about virtual machines. Once connected to CrossBrowserTesting you are able to do testing on your site on the environment you would like to do.
It offers a cloud-based automated and manual testing on real browsers.
Other features it offers are recording videos, capturing screenshots and integration with Slack, Jira and HipChat.
Installation of CrossBrowserTesting Tool
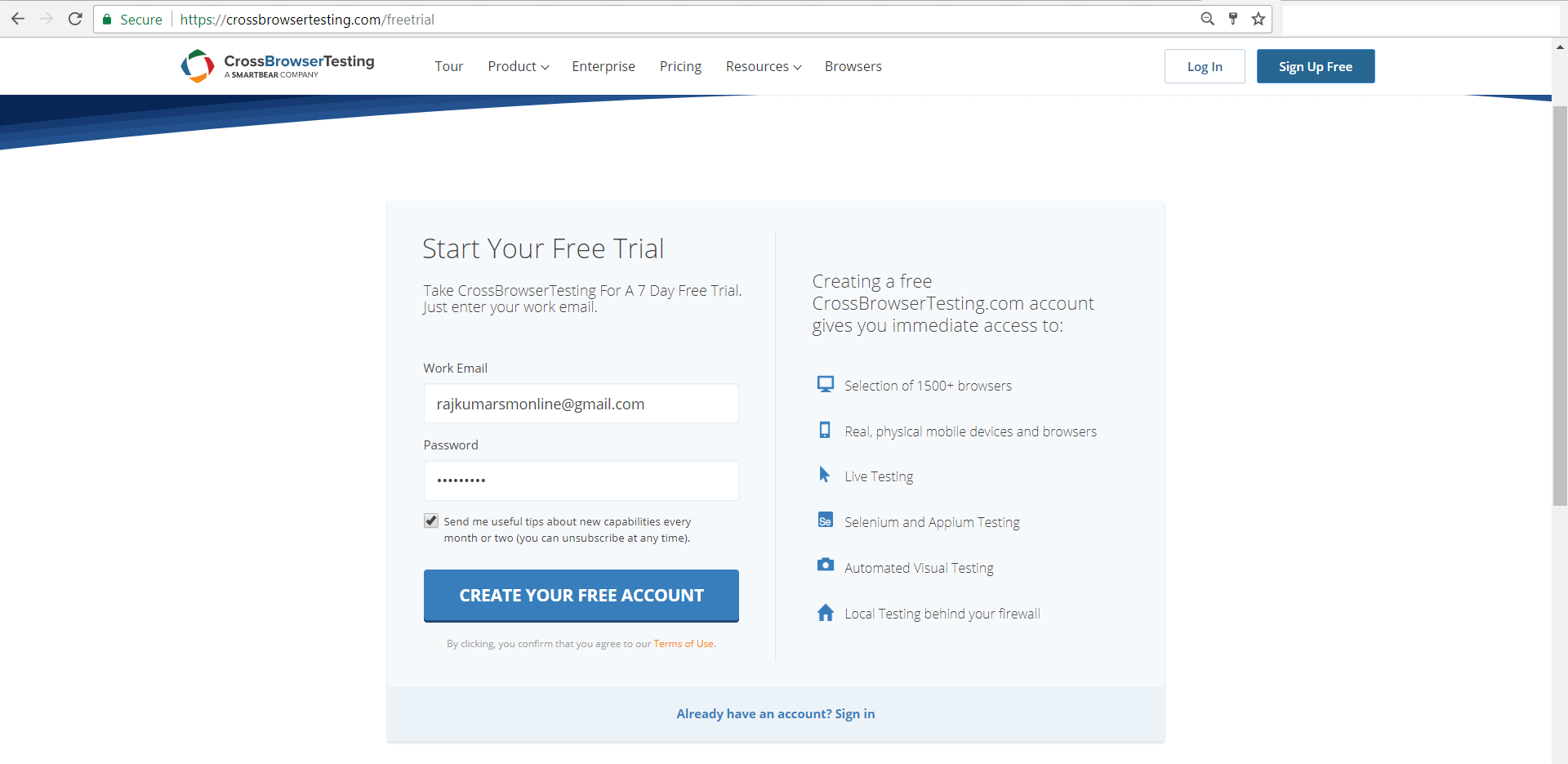
Step 1: Open this link.
Step 2: Click on ‘Start Testing Now 7 Day Free Trial‘ button

Step 3: Give valid email id and password and click on ‘Create Your Free Account‘.
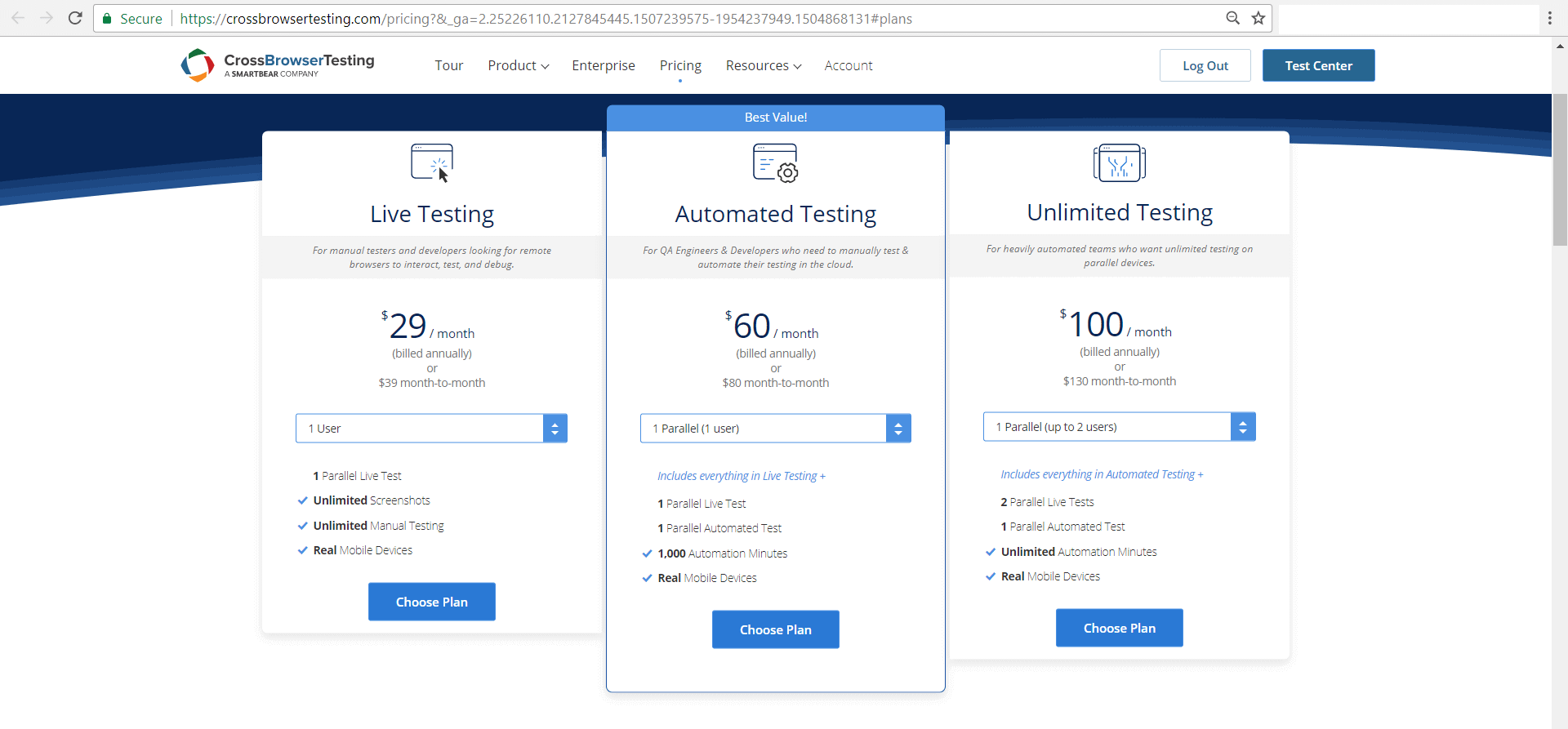
CrossBrowserTesting.com Tool Plans
It offers multiple plans such as Live Testing, Automated Testing, and Unlimited Testing. Choose a plan based on your requirement. Prior to this, you could try their 7 days free trial.
Features of CrossBrowserTesting Tool
Live Tests: Allows to test functionality and appearance of your site. You could test a real browser via an interactive remote testing session. Great for verifying functionality and appearance of a site. Pass an URL, select required browsers and version either Desktop or Mobile you want to start testing the functionality of your site.
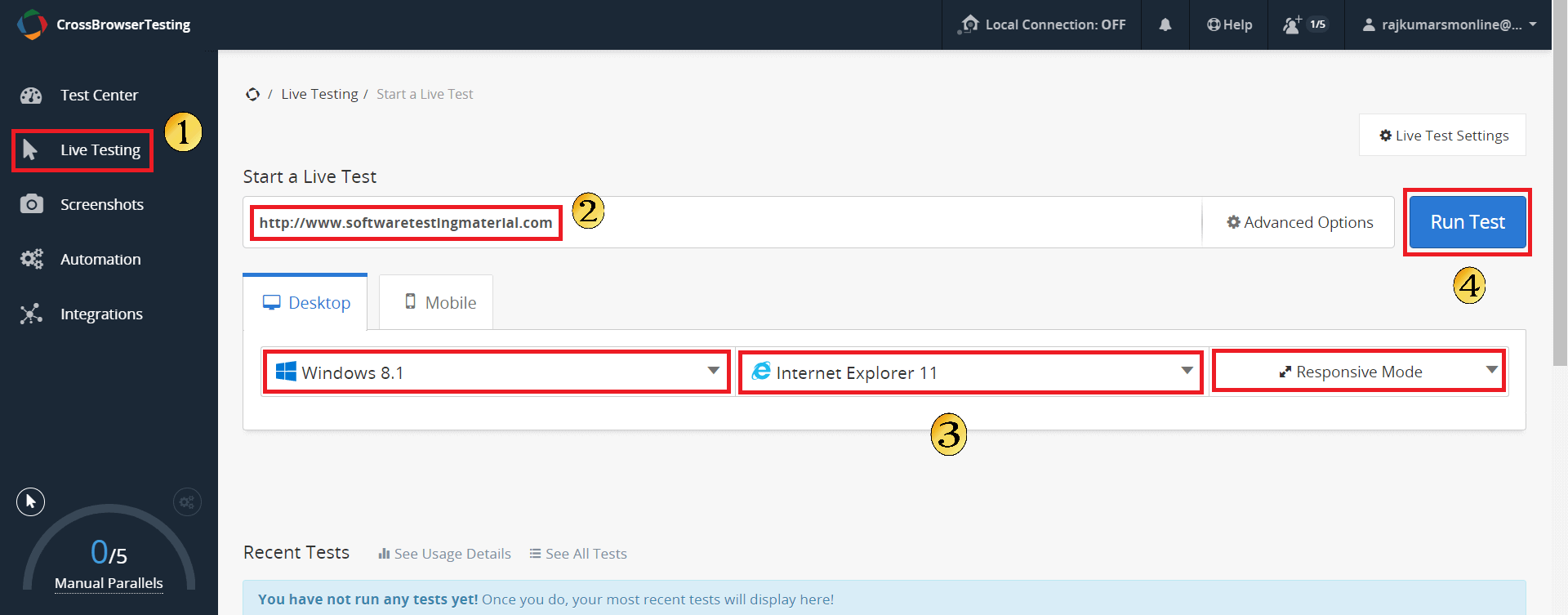
Step 1: Click ‘Live Testing‘ from the left sidebar
Step 2: Enter Your URL ‘SoftwareTestingMaterial.com‘
Enter the URL of the page you’d like to test. If the page is behind a firewall or on a local server, please make sure to Enable Local Connection in the top right.
Step 3: Select Your ‘Operating System‘, ‘Browser‘, and ‘Responsive mode‘
Select from Windows, Mac, even Ubuntu. If you’d like to test a mobile device, select from the list of real Android or iOS devices or one of many mobile emulators. Choose the browser and resolution you’d like to test in CrossBrowserTesting.
Step 4: Click ‘Run Test‘
The OS or mobile device requested will appear on the screen in a matter of seconds and load your URL for viewing, navigating, and debugging with developer tools.
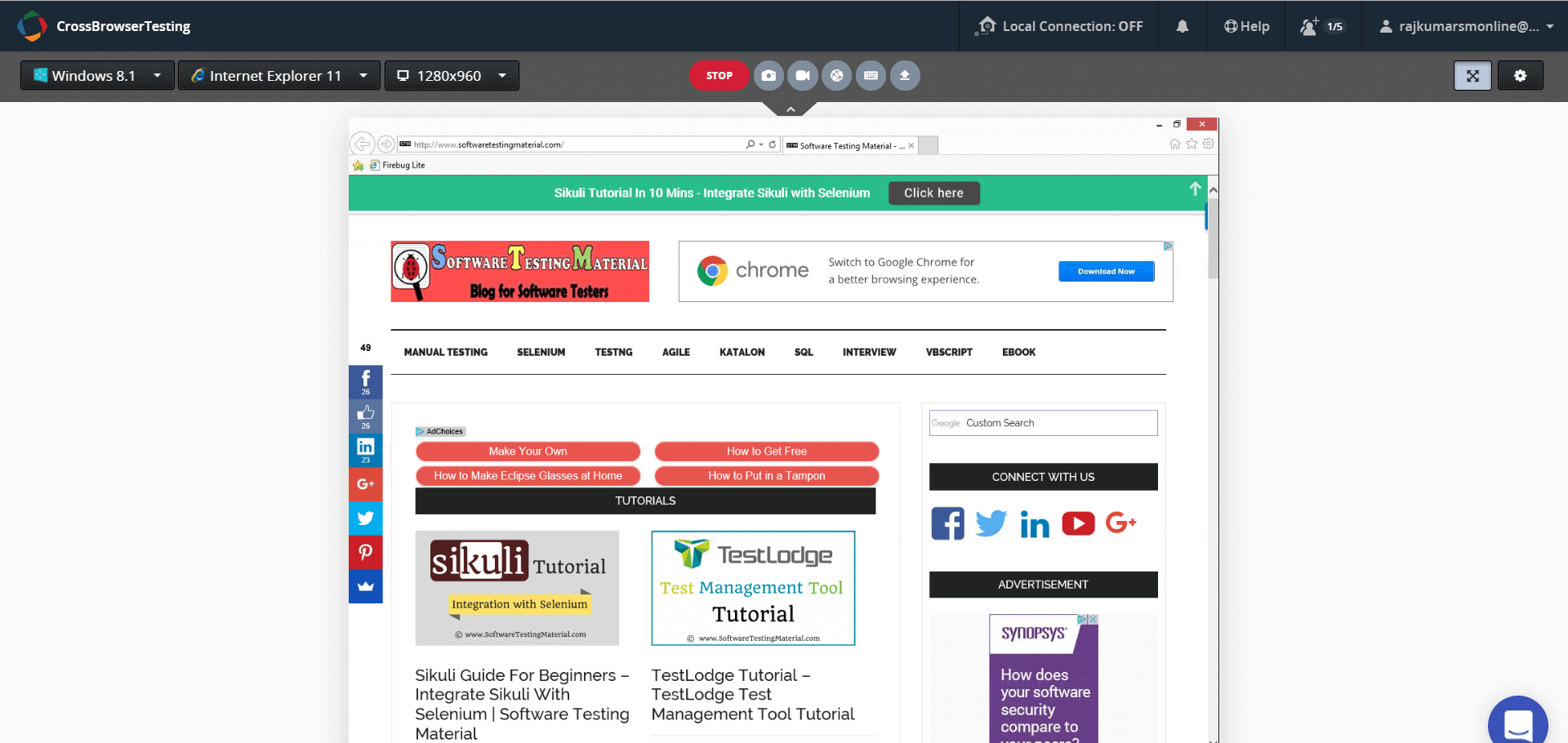
Here I have chosen Windows 8.1 OS and Internet Explorer 11 browser.
In the above screenshot, you could see the website ‘softwaretestingmaterial.com’ opened in Internet Explorer 11 browser on Windows 8.1 with Resolution 1280×960
We could also update the OS, Browser, and Resolution.
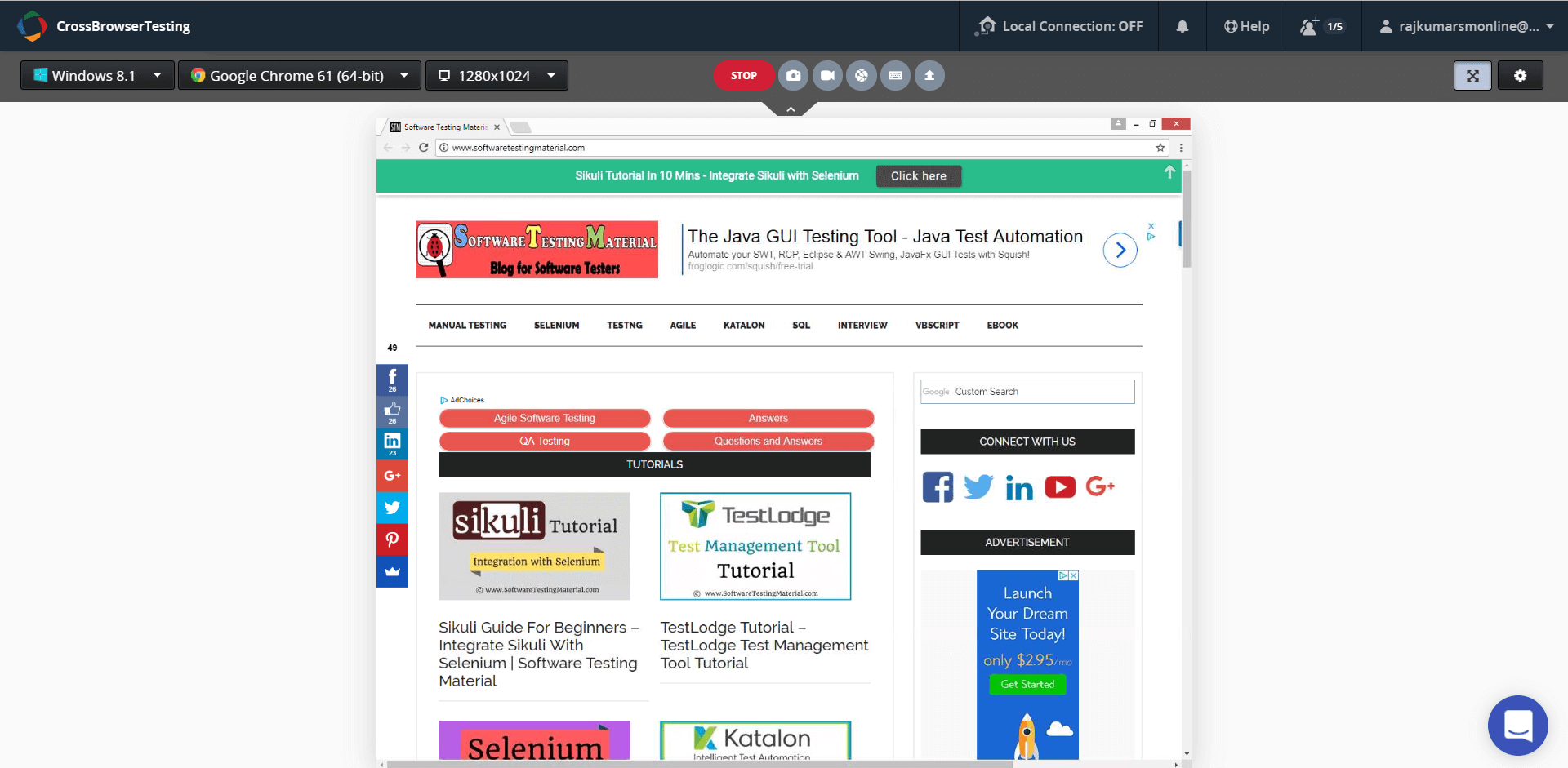
Here I am updating the browser from IE 11 to Google Chrome 61.
Screenshots: Allows to capture screenshots of a URL across multiple browsers and OS. Pass an URL, select required browsers and version either Desktop or Mobile you want. Screenshot of your URL will appear in a few minutes.
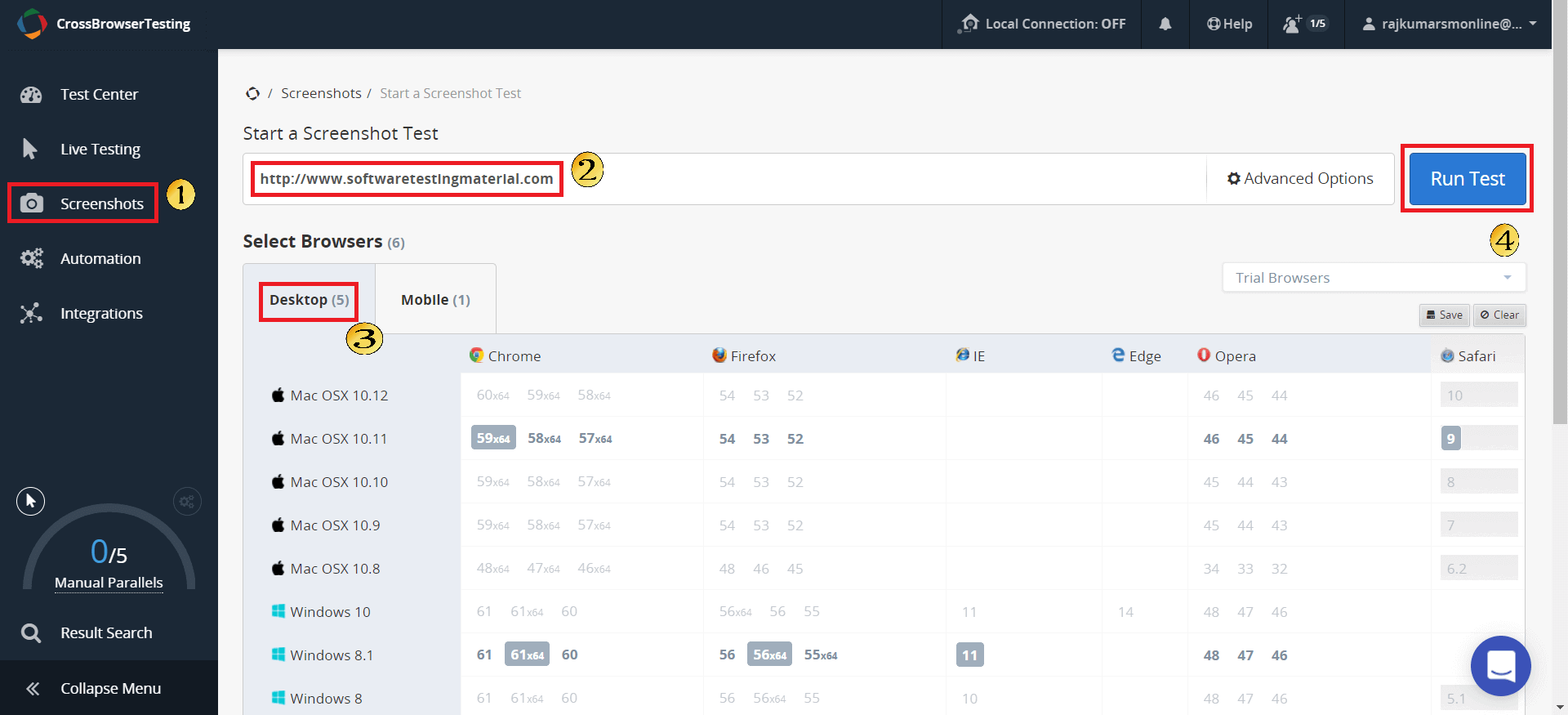
Step 1: Click ‘Screenshots‘ from the left sidebar
Step 2: Enter Your URL ‘SoftwareTestingMaterial.com‘
Enter the URL of the page you’d like to test. If the page is behind a firewall or on a local server, please make sure to Enable Local Connection in the top right.
Step 3: Choose your browsers and options.
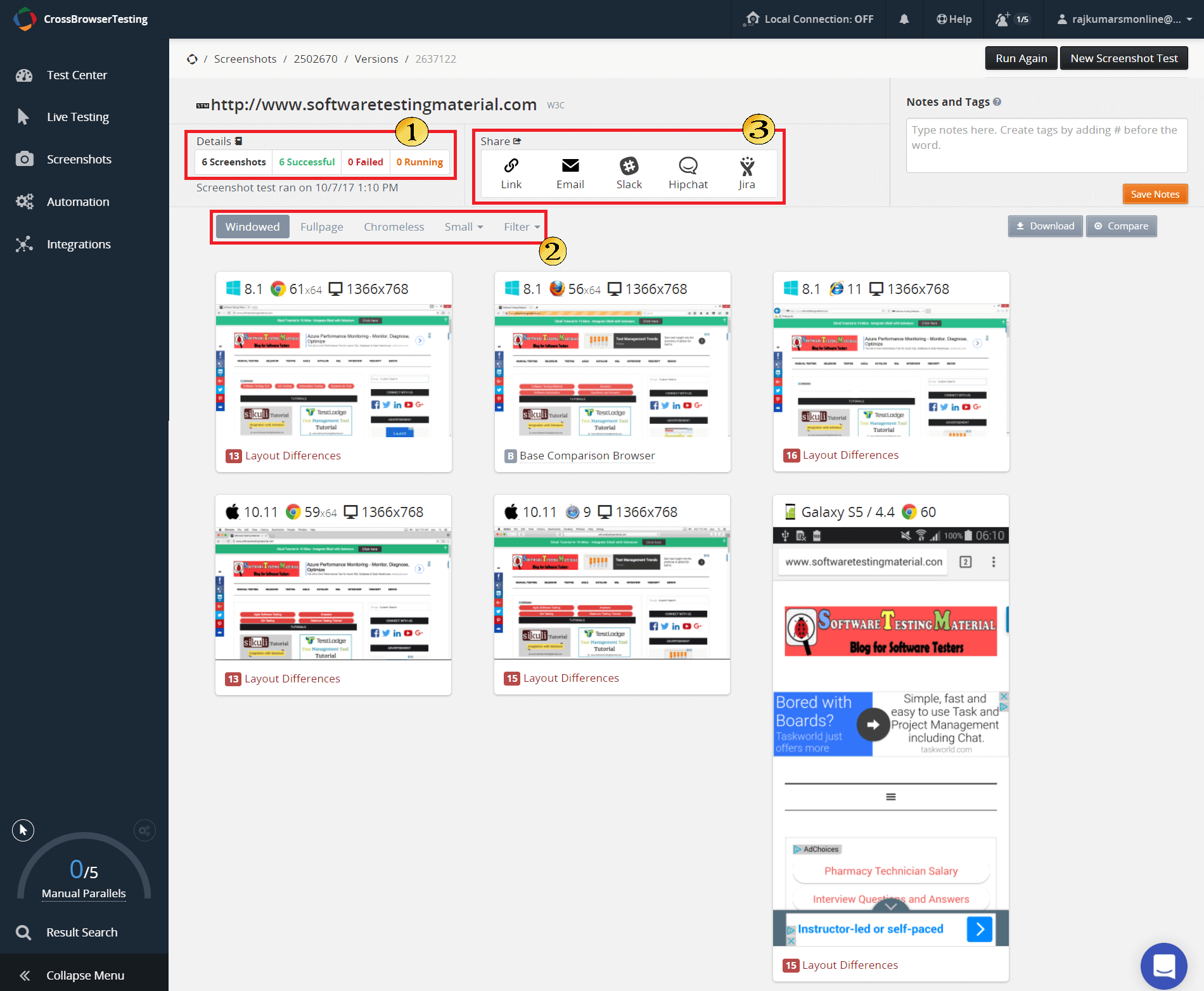
Step 4: Click ‘Run Test‘ and the screen will flip to the Results page while processing and ultimately delivering the results on-screen.
In the above screenshot, you could see the following:
- Details of the test result: 6 Successful out of 6 Screenshots
- Features to see windowed size screenshots, full page screenshots, chromeless screenshots and other settings
- Options to share link, send email and share on Slack, Hipchat, and Jira
Automated Tests: Allows to test your web pages by automating the browser via Selenium. You could create a new Selenium test or use your existing Selenium test scripts on real browsers and devices right in the cloud. In the next post, we see how to run Selenium Scripts using CrossBrowserTesting.
Capabilities should be something like this.
caps.setCapability("browserName", "Internet Explorer");
caps.setCapability("version", "10");
caps.setCapability("platform", "Windows 7 64-Bit");
caps.setCapability("screenResolution", "1366x768");
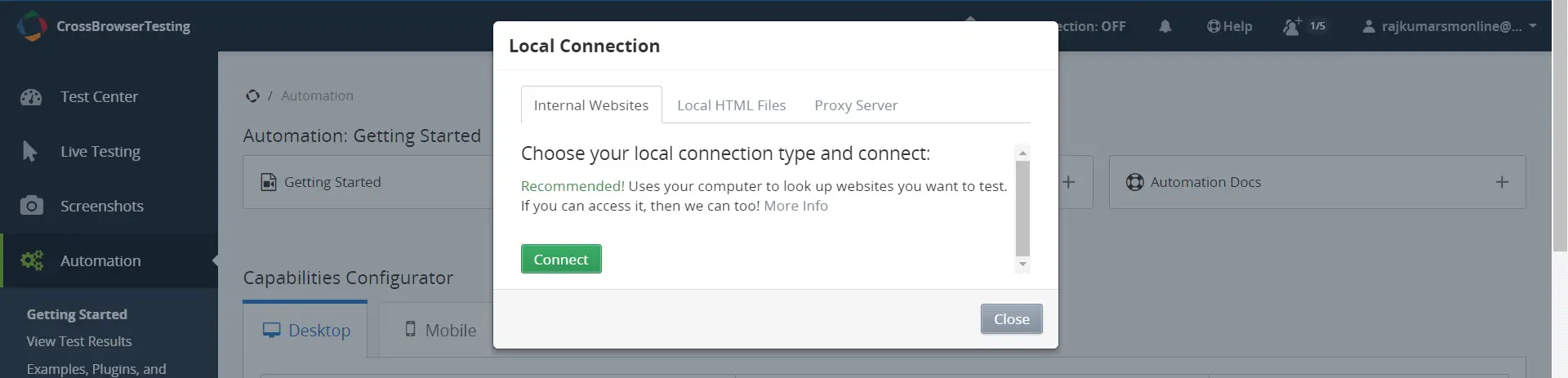
Local connections: Allows to set up a connection to test local files which are not yet uploaded to a web server or internal websites behind a firewall. Once connected, you could run via Live Tests and Screenshot Tests too.
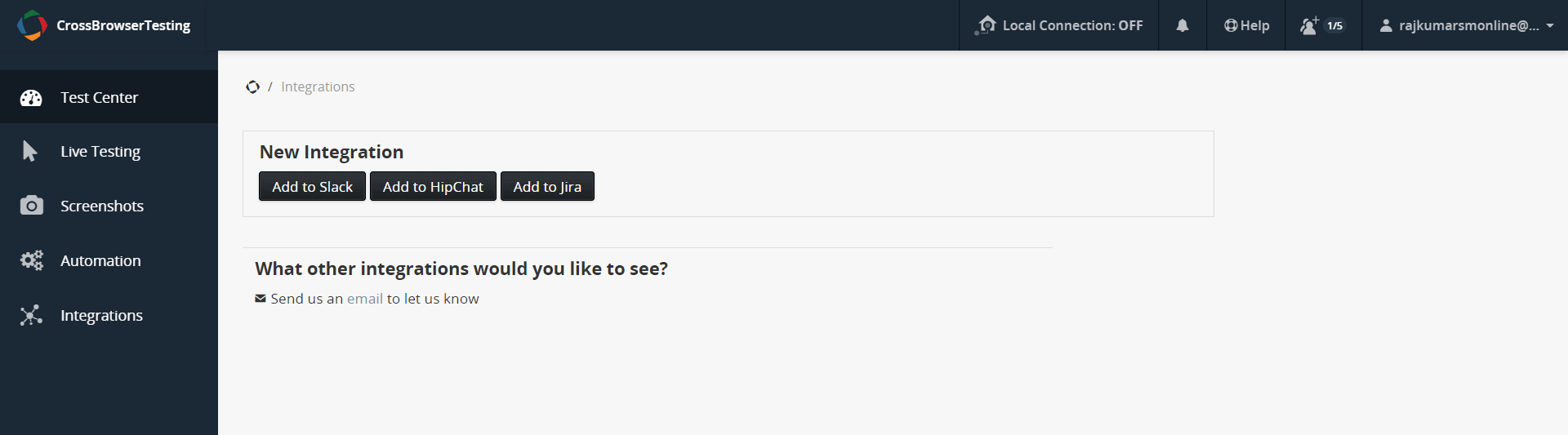
Integrations: Integrate apps into CrossBrowserTesting.com to automatically trigger notifications and manually share test results. It supports Slack, Jira, and HipChat.
Over to you
Give CrossBrowserTesting.com free trial a go and see if you like it. I am sure, you will become a paid customer of CrossBrowserTesting.com after you experienced it.
Related posts: