SelectorsHub Tutorial – The Smart editor for XPaths & CSS Selectors!!

XPath and CSS Selector can be written in less than 5️⃣ seconds. 🤯 You read it right!!
A lot of XPath tools have been created which used to auto-generate the XPath but they were never up to mark and we were losing the XPath writing skill. We always have to edit that generated XPath or write our own XPath and in all this process we were wasting a lot of effort and time.
Today we are still writing XPath in Devtools. It is like we are still writing code in notepad while there are editors like Intellij, eclipse, etc.
But not anymore here is the new invention SelectorsHub the smart editor for selectors by ChroPath Creator, Sanjay Kumar
What is SelectorsHub?
SelectorsHub is a free community product which is a browser extension that helps software testers and developers write their own XPath and CSS Selectors in less than 5 seconds.
SelectorsHub smartly auto-suggests all the possible combinations of attributes, text, siblings, etc. to build selectors within seconds.
It auto-suggests all the possible combinations of attributes, text, siblings, etc.
It is available for Chrome, Firefox, Edge, and Opera.
It is free to use tools for community and there is no license required to use SelectorsHub. Try it now.

Why To Use SelectorsHub while there are so many other good XPath tools & selectors tools?
The biggest reason is, SelectorsHub helps to improve XPath and CSS Selector writing skills.
Not one reason, there are many reasons which make SelectorsHub the unique and best XPath tool.
- SelectorsHub is the only tool that made it possible to write its own selectors in less than 5sec with its auto-suggest feature without compromising learning skills.
- SelectorsHub is the only tool that supports #shadowDOM, in fact, even Chrome DevTools doesn’t support shadowDOM.
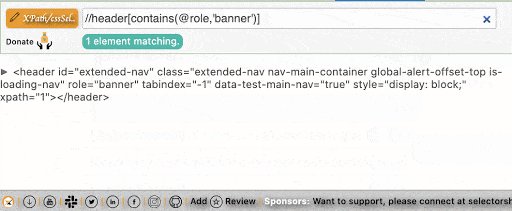
- SelectorsHub is the only tool that gives the proper error message for the missing elements in your selectors.
- It helps you to improve your XPath and CSS Selectors writing skills.
- It has iframe support.
- It supports SVG elements.
- It supports a dark theme.
- It is the safest plugin as it injects script only when you use it while other plugins immediately inject script as soon as the website is opened.
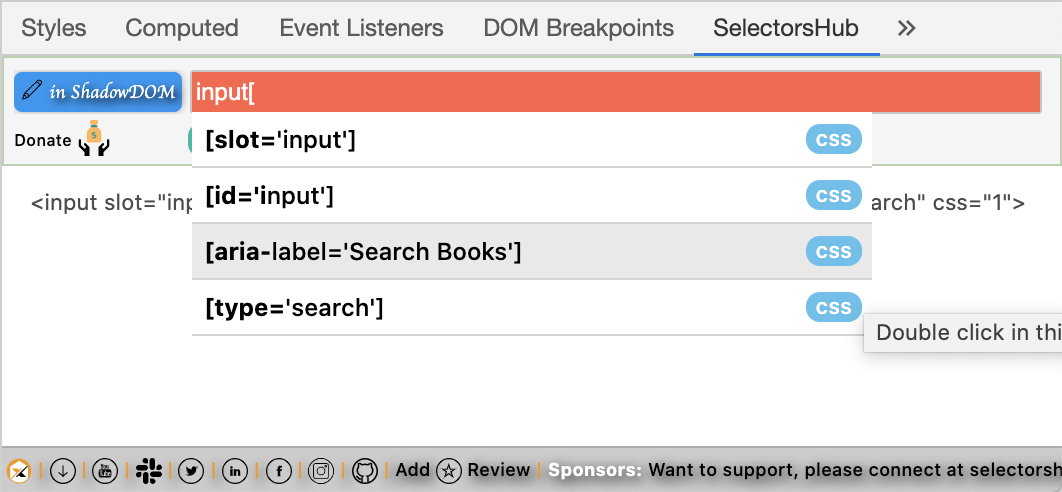
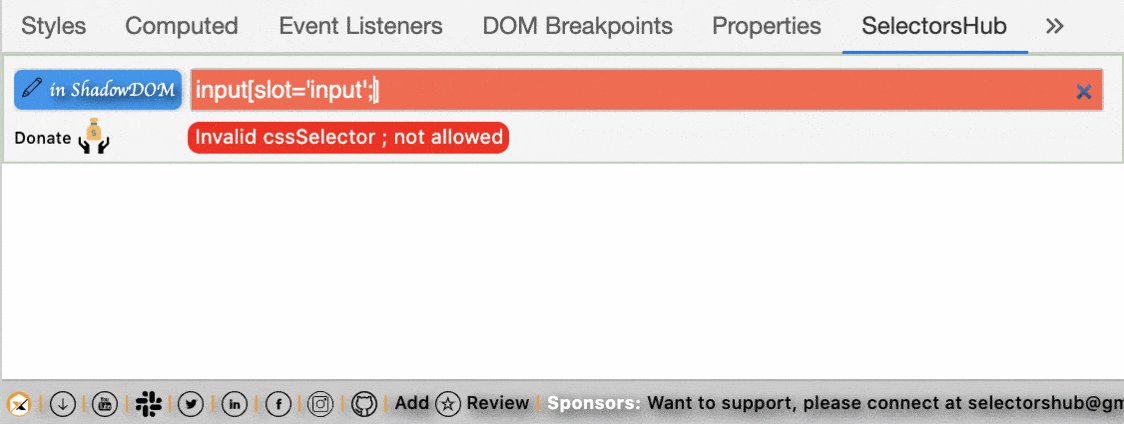
Supports Shadow DOM

It was never possible to verify and write the cssSelectors for shadowDOM elements but this amazing innovation made it possible.
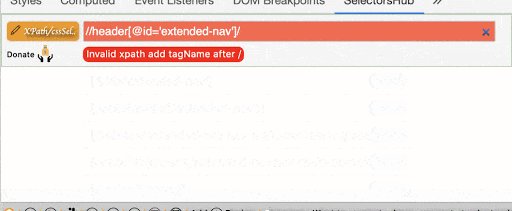
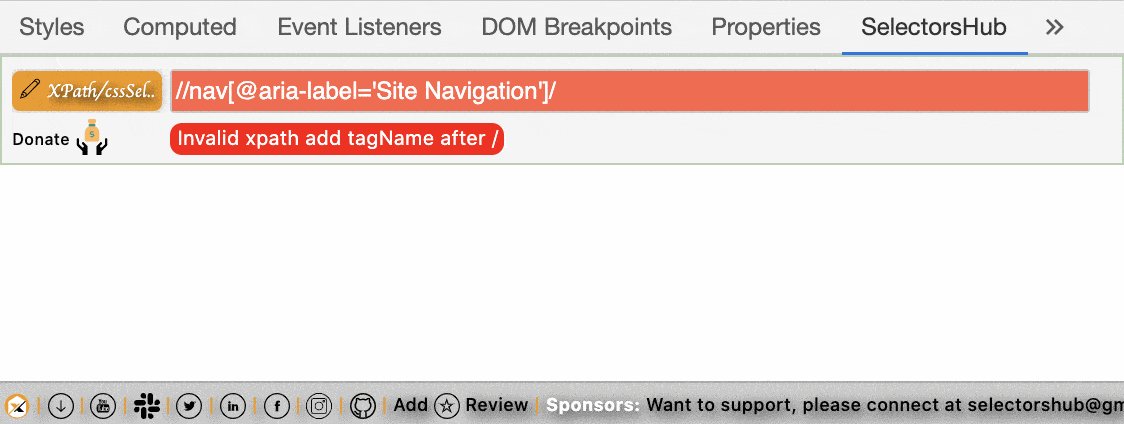
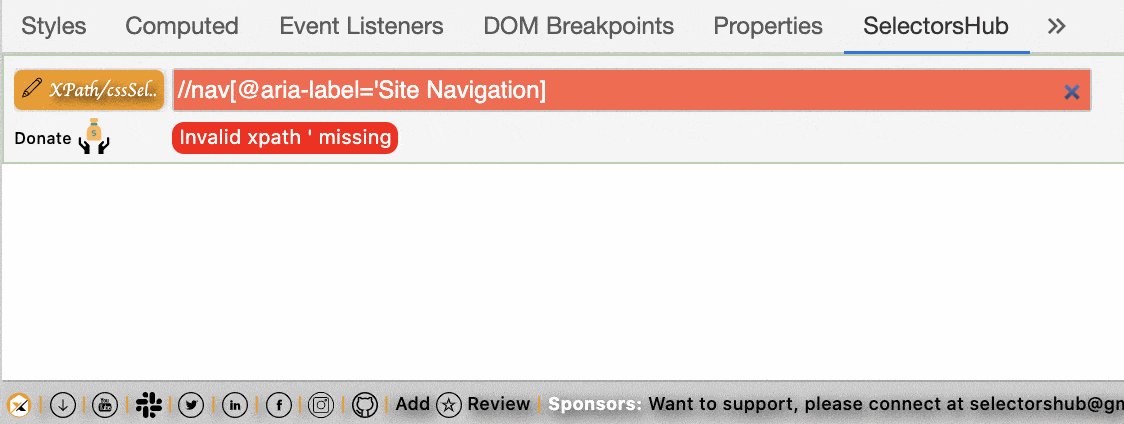
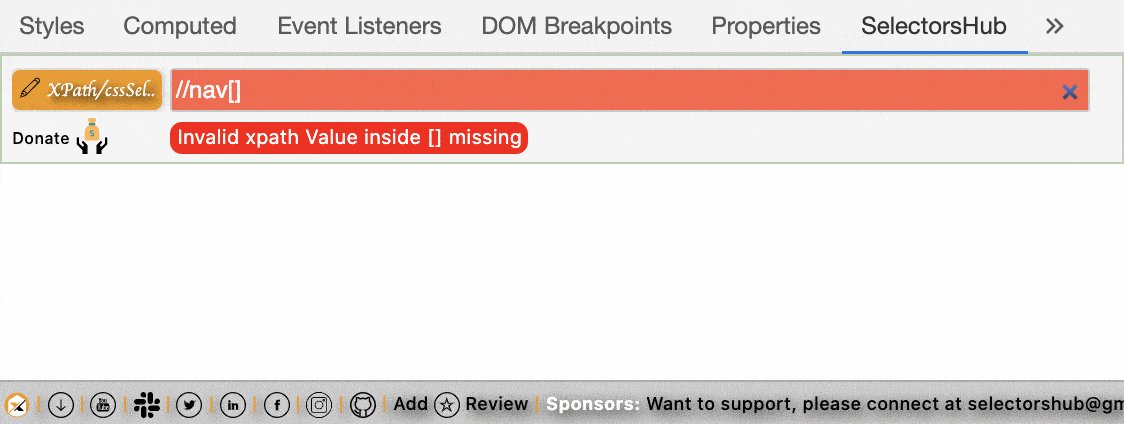
Proper error message for missing elements in selectors

Earlier there was nothing that can tell us what’s wrong in our selector. We were never able to understand what’s wrong in our selector until we are not expert in it. Devtools suggests 0 matching node for the wrong selector pattern. But now we have the Selector’s guide which helps us with the correct error message and what is wrong or missing in our selector.
Supports iframes

It supports iframes as well. It will let you know if the inspected element is inside an iframe or not. Now we can easily write and verify selectors for elements inside an iframe without wasting any time.
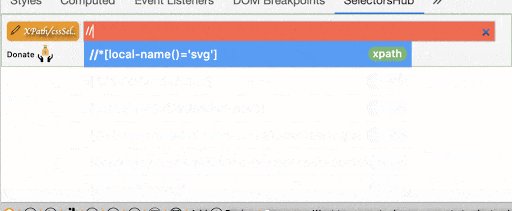
Supports SVG elements

Many of us are not aware that SVG elements don’t support the standard XPath format. SVG elements support different XPath patterns. SelectorsHub has made it easy and let you know the correct format and helps you to learn how to write selectors for SVG elements.
For more details and to make the best use of SelectorsHub please follow the video tutorials available here.
Please check out the FAQs on SelectorsHub here for any query.
Related Posts:
- Learn – How To Write Dynamic XPath Manually
- Learn – How To Write CSS Selector Manually
- Best Chrome Extensions To Find XPath